User Interfaces (UI) define the user experience of the app. There are two types of user interfaces: Page and Component.
Page
A page is a UI that has a path or url. The path for a Suppliers page could be "/suppliers". The path for a Supplier page could be "/suppliers/47" where 47 is the id of the supplier. Users navigate between pages using the sidenav and anchors.
Component
A component is a reusable user interface chunk. A example is a Suppliers Table component that contains a table, search field and add button. A page is composed of components. A component is also composed of components.
Service
A service allows you to create reusable data and methods across pages and components. Services can be included in other user interfaces by adding them to the dependencies list.
Working with User Interfaces
User interfaces are managed in Apex Designer with these pages:
- User Interfaces Page
- User Interface Page
User Interfaces Page
The User Interfaces Page is accessed by clicking on the ribbon.
Pages
The page hierarchy is shown on the left as an indented list.
You can click a page to open it.
You can drag pages to move them up and down the list as well as moving them under other pages.
You can create a new page by entering the name in the "Add a page..." field and pressing enter.
You can filter the hierarchy by entering text in the "Filter Pages" field next to the heading.
Components
The reusable components are show on the right as a list.
You can click a component to open it.
You can create a new component by entering the name in the "Add a component..." field and pressing enter.
You can filter the list by entering text in the "Filter Components" field next to the heading.
Icon Buttons
At the top right, there are a set of icon buttons:
Paste adds a copied page or component
Page Access Overview shows which roles have access to each page
Generate from Business Objects is deprecated and will be removed soon
Todos manages todo items for user interfaces
User Tasks (conditional)
If your app has processes, user task pages are shown in the middle.
User tasks are grouped by process.
Clicking a process name will open the process.
Clicking a user task name will open the user task page.
You can filter the list by entering text in the "Filter Components" field next to the heading.
Services
Services are show on the right as a list.
You can click a service to open it.
You can create a new service by entering the name in the "Add a service..." field and pressing enter.
You can filter the list by entering text in the "Filter Services" field next to the heading.
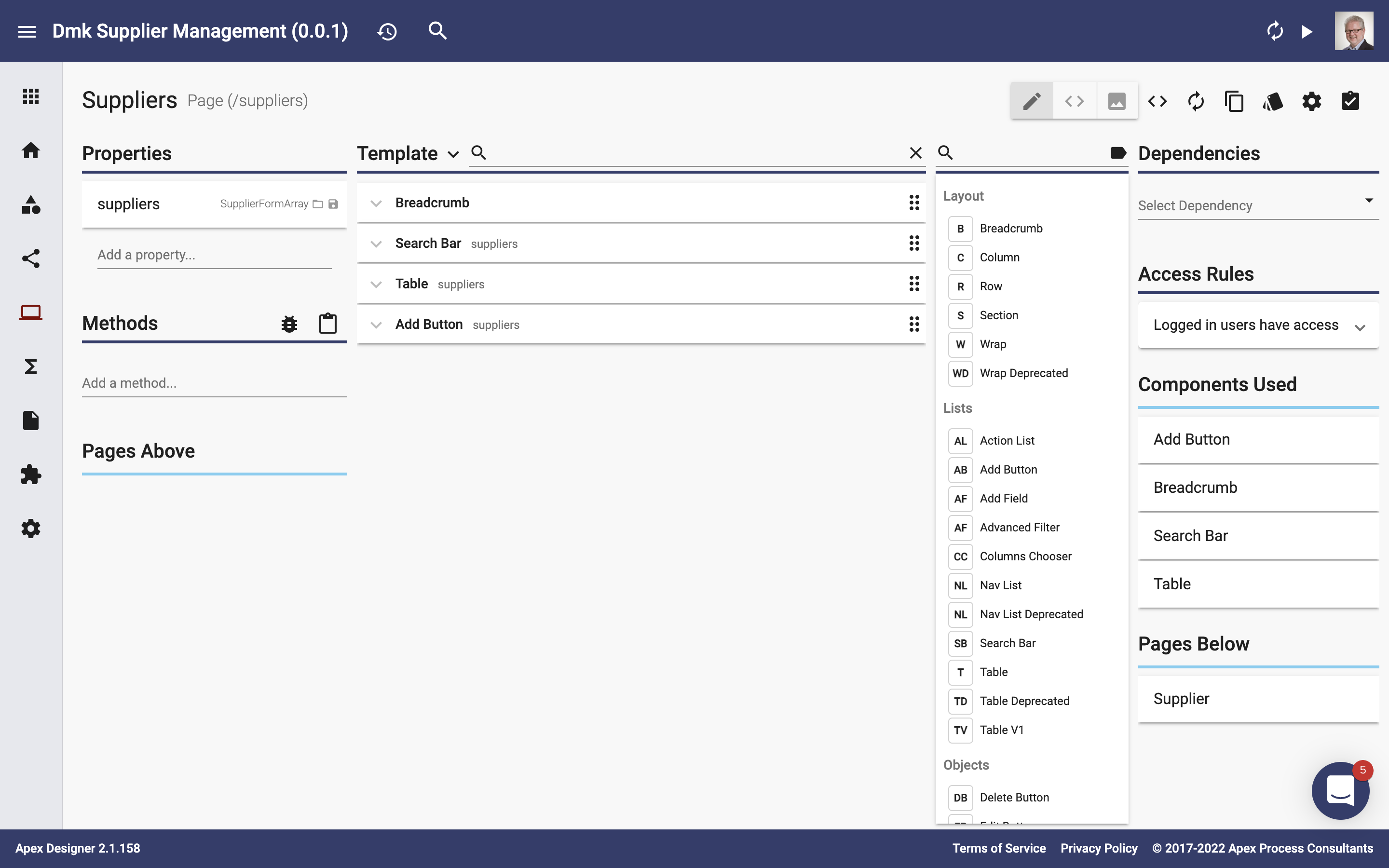
User Interface Page
The user interface page is accessed by clicking a page, component or user task on the User Interfaces Page.

The name, type and path (for pages) or selector (for components) as shown on the top left.
User Interfaces Page Sections
- Template in the middle contains the user interface elements and the palette (see User Interface Elements for more information).
- Properties on the left lists the information that is managed in the user interface (see User Interface Properties for more information).
- Methods on the left lists the client-side logic that the user interface uses (see User Interface Methods for more information).
- Dependencies on the right lists any business objects, services, or npm packages that the user interface uses (see User Interface Dependencies for more information).
- Access rules control what roles can access this page (see User Interface Access Rules for more information).
Icon Buttons
These are a set of icon buttons on the top right:
View Generated Files shows the source files that are generated for this user interface.
Generate generates just this user interface (as opposed to Generate App on the toolbar which generates the whole app).
Copy makes a copy of this user interface for pasting in this project or another.
Styles opens the styles dialog (see User Interface Styles for more information).
Settings opens the settings dialog (see User Interface Settings for more information).
Todos opens the todo list for this user interface.
Navigation Between User Interfaces
There are four ways to navigate between related user interfaces:
- Click a link in the Pages Above section on the bottom left to open a parent page.
- Click a link in the Pages Below section on the bottom right to open a child page.
- Click a link in the Components Used section on the right to open a component.
- Expand a user interface element and click the launch icon button to open the underlying component.