In the Create a Suppliers Page and Create a Supplier Page lessons, you created a complete user experience without writing any code at all. In some cases, you will need more than that to achieve the user experience that you are shooting for. User interface methods are the key. A user interface method is a small code snippet that can be triggered by user action.
The Example
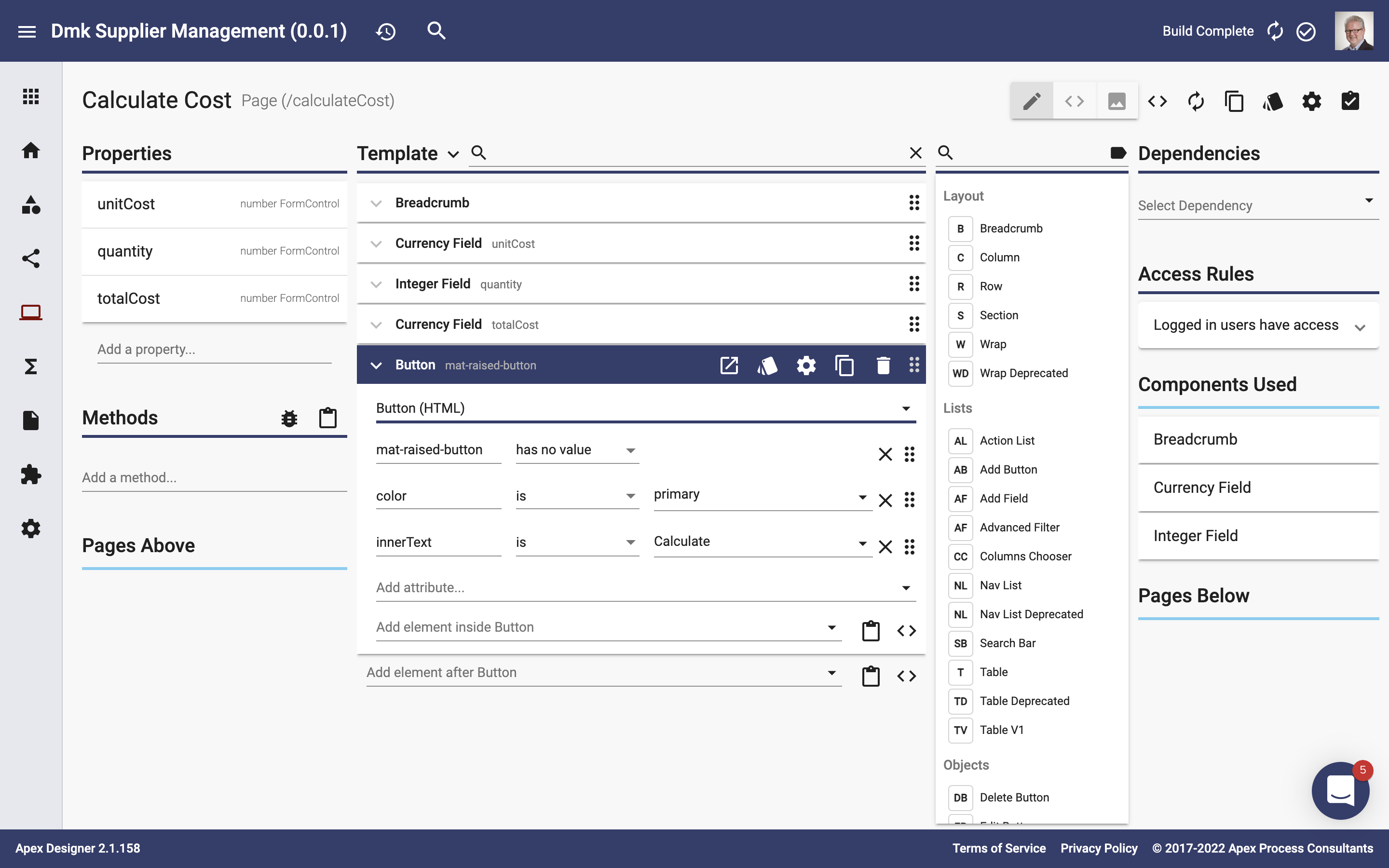
This page will use the example of calculating total cost. The user interface has three fields for unit cost, quantity and total cost (see User Interface Properties for more details) and a button:

Add a Calculate Total Cost Method
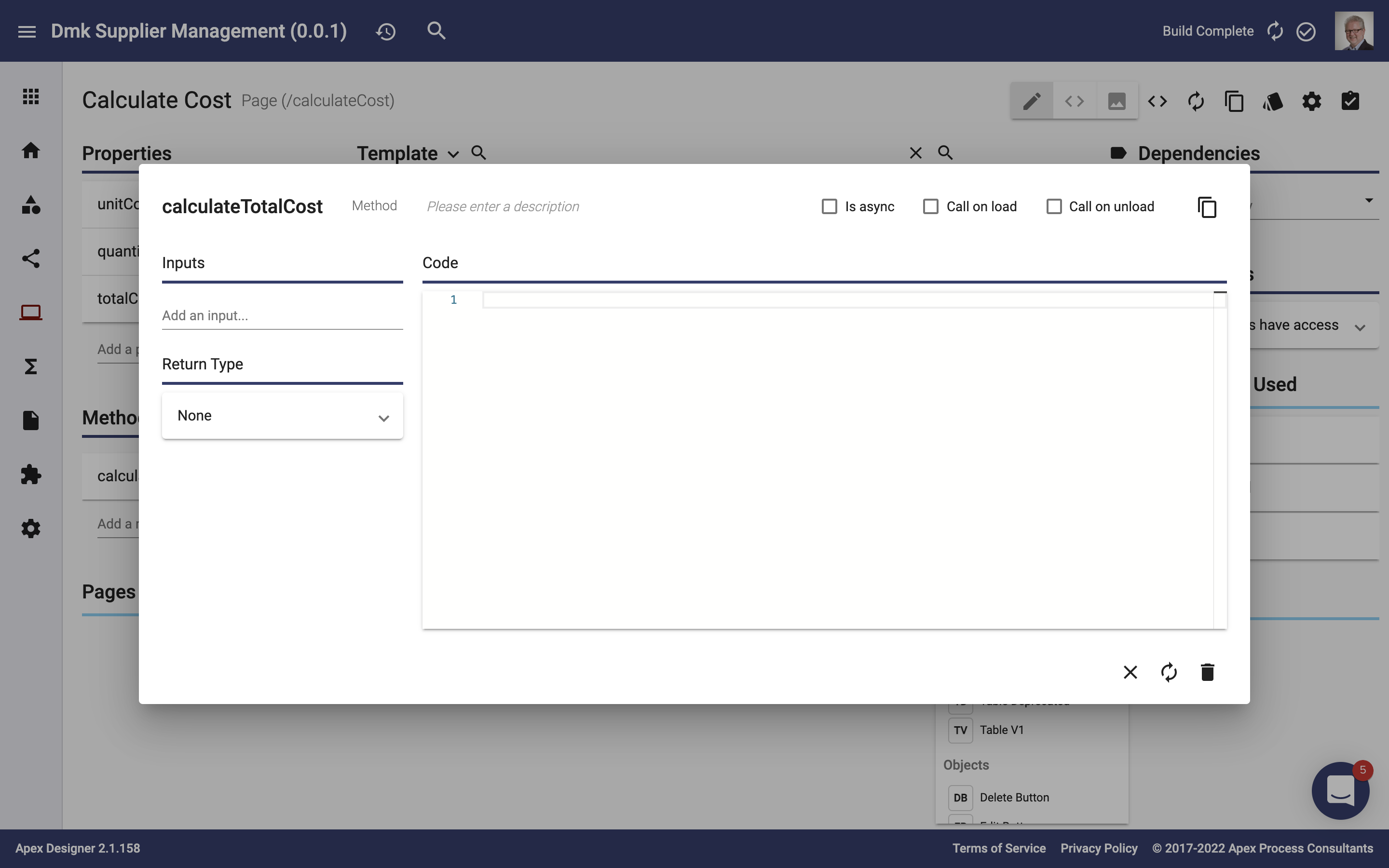
To add a method, type "calculate total cost" in the "Add a method..." field and press enter. The user interface method is added and the dialog is opened:

Add a single line of code to calculate the total cost:
this.totalCost.setValue(this.unitCost.value * this.quantity.value);Let's go through this line piece by piece:
- "this.totalCost" is a reference to the totalCost user interface property. "this" means the "Calculate Cost" page in this example.
- ".setValue" will set the value of the total cost form control
- "this.unitCost.value" is the value of the unit cost form control
- "this.quantity.value" is the value of the quantity form control
Execute the Method When the Button is Clicked
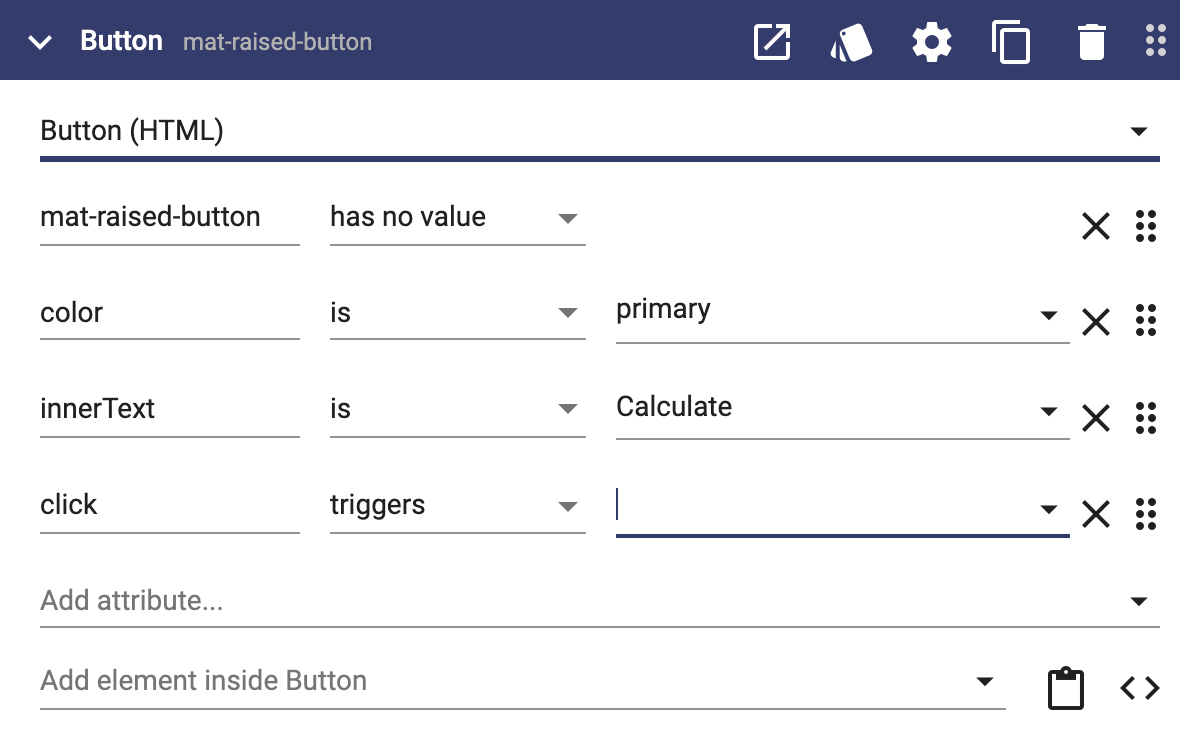
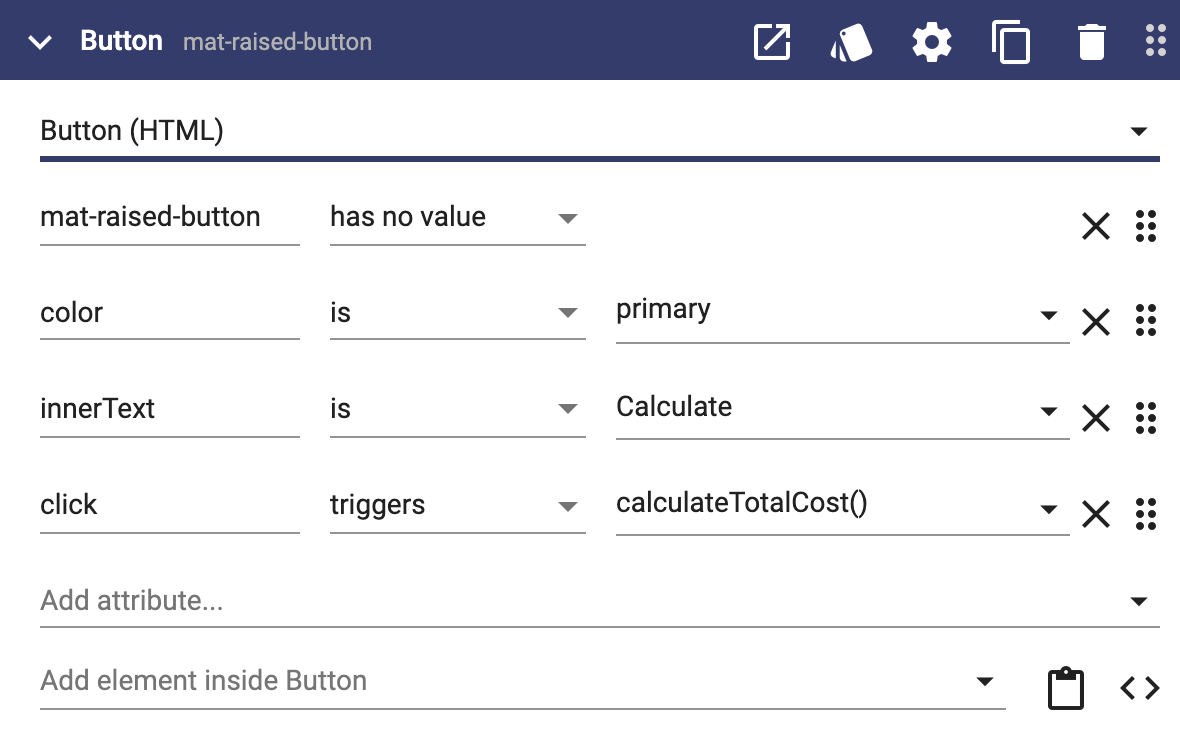
Now that we have some business logic, let's use it. Type "cl" in the "Add attribute..." field of the Button and select "Click":

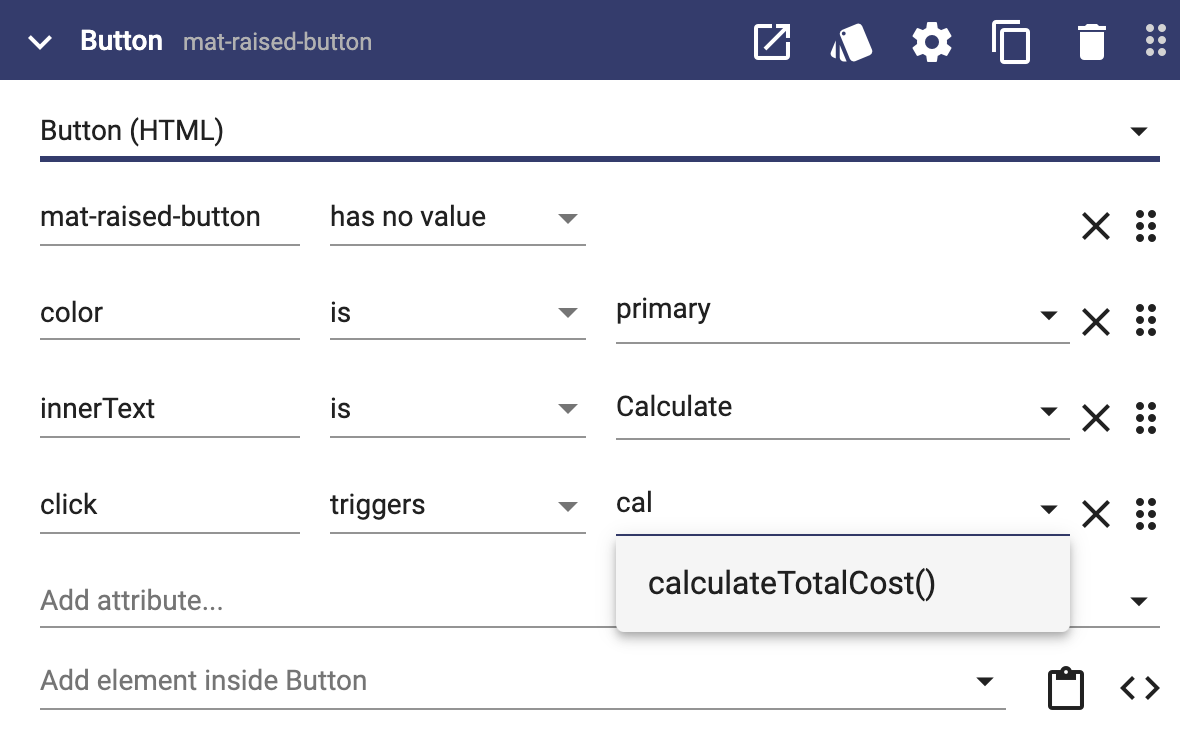
Type "cal" in the field and the calculate total cost method will appear in the typeahead:

Press enter to select the method.

The way to read this is "button click triggers the calculateTotalCost method". Give it a try yourself by creating this page.
Method with Inputs and Return Type
The method above read from the user interface properties and wrote the results back to them. Let's implement the same functionality using user interface method inputs for unit cost, quantity passed as inputs and a return type for the results.
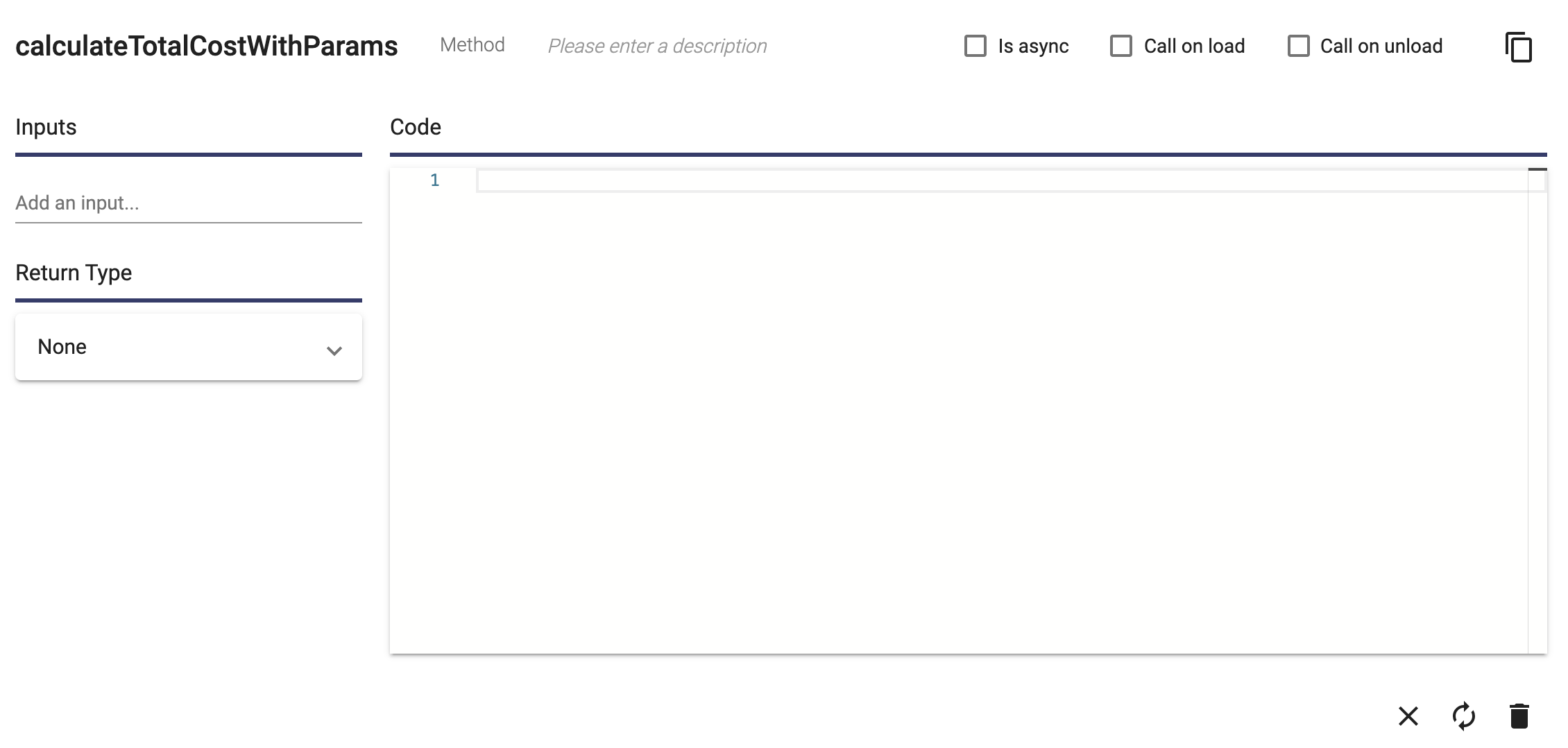
Type "calculate total cost with params" in the "Add a method..." field and press enter. The user interface method is added and the dialog is opened:

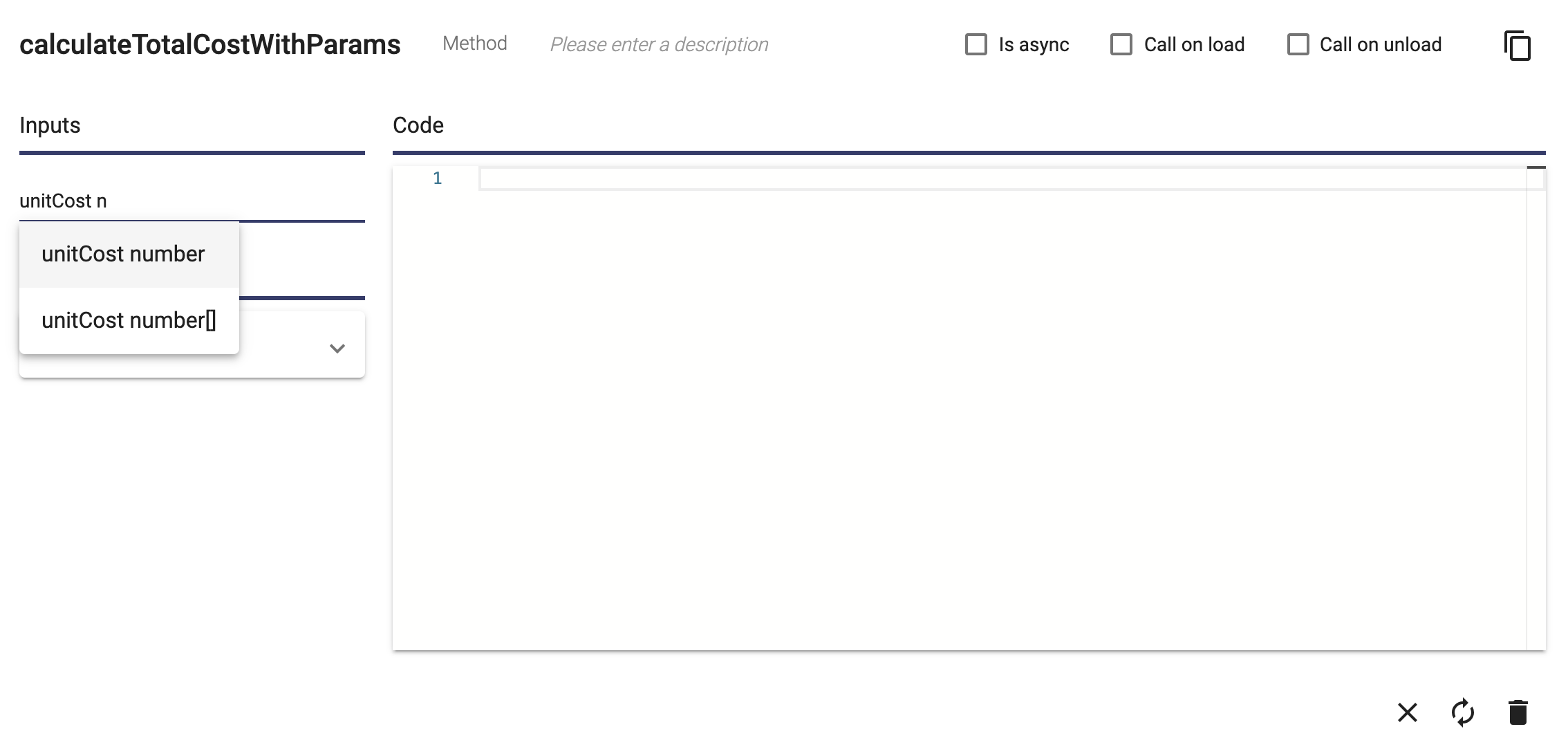
Type "unitCost n" in the "Add an input..." field. Adding the "n" after the name helps select the type of the input (number in this case). Press enter to select the "unitCost number" option:

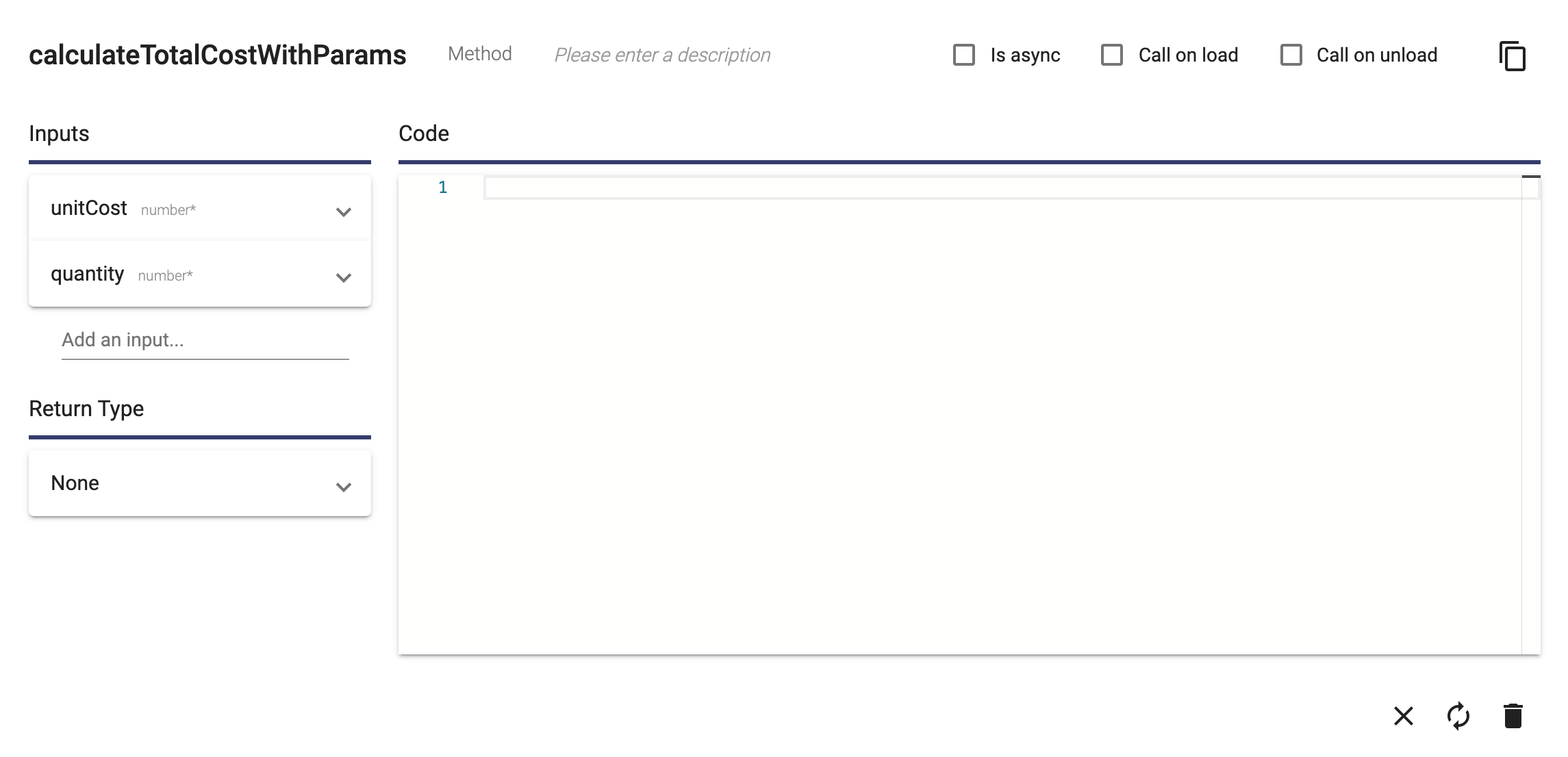
Add another input field named "quantity" of type number:

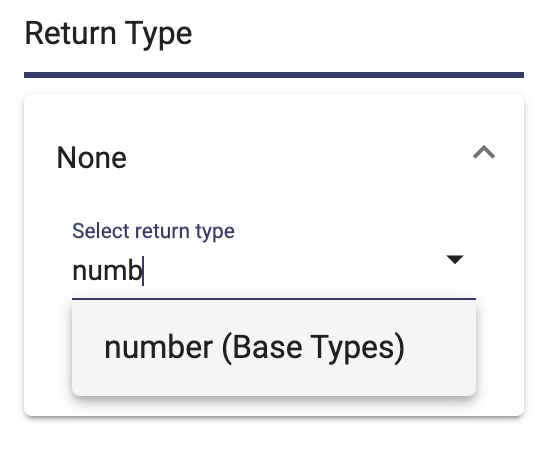
Now set the return type of this method to number:

Finally, add a single line of code to calculate the total cost:
return unitCost * quantity;Using the Method in a User Interface Element
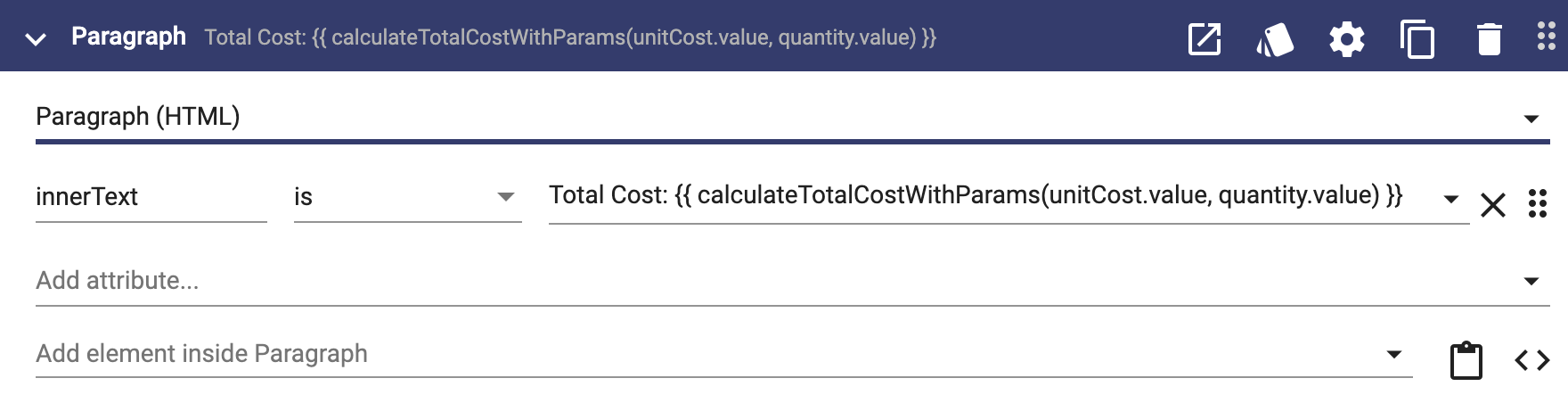
To display the results, add a Paragraph user interface element and set the inner text to:
Total Cost: {{ calculateTotalCostWithParams(unitCost.value, quantity.value) }}
The double curly braces are an Angular text interpolation. It automatically re-evaluates the expression any time there are changes in the user interface.
Call the Method On Load
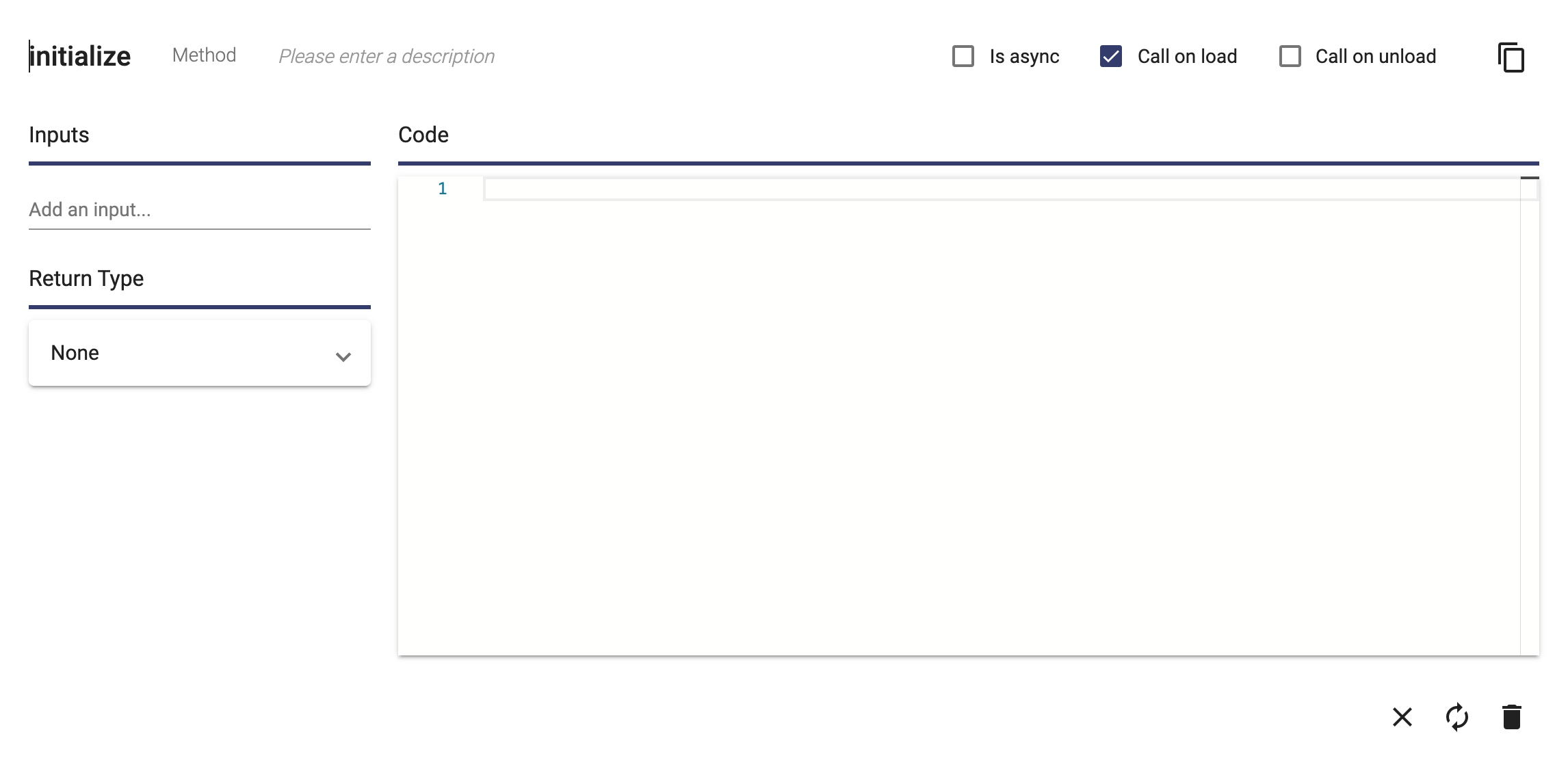
You can set a user interface method to be executed automatically when the user interface loads. Add a user interface method called "initialize". Notice that Apex Designer automatically checked the "Call on load" checkbox at the top:

Add below code to set some initial values and call the calculateTotalCost method:
this.unitCost.setValue(100);
this.quantity.setValue(100);
this.calculateTotalCost();Other Method Dialog Details
- You can edit the name inline at the top of the dialog
- You can edit the description inline in the "Please enter a description" field to the right of the name
- The "Is async" checkbox sets the method up to call asynchronous methods (see Reading And Saving Data In User Interface Methods for more details)
- The "Call on unload" checkbox sets the method to be automatically called when the user interface closes (see Cleaning Up Subscriptions for an example of using it)
- The Copy icon button copies the method so that it can be pasted in this user interface or others
- The Close icon button closes the dialog
- The Generate UI icon button triggers generate for this user interface
- The Delete Method icon button deletes the method after confirmation
- Call on unload: Indicates that the method will be called on the close of the particular page or the component it is called on.