Controlling who has access to your User Interfaces is an important step in data security and integrity. Apex Designer lets you easily control who can view and update the data as displayed in the app User Interfaces. In some cases, we may want some of the pages to be public. In other cases, we may want only a certain set of users to be granted / denied access based on requirements. These rules can be configured under the Access Rules section in the edit view of user interface.

When selecting team based access rules, a list of all available Teams, as configured in the Teams option of the Project Settings, is displayed in the dropdown below. Here the user can select multiple teams as needed.
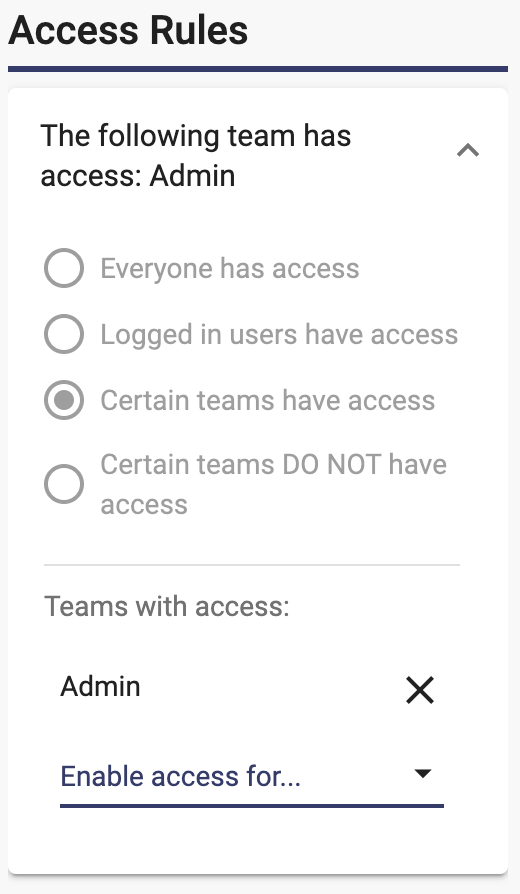
The example above is summarized as:
- Restrict access of the current page to only Admin team members