Under the covers, each Apex Designer design asset has a UUID. This is generated when the design asset is created and stays consistent across versions and branches. The UUID is the key that branch compare uses to see if a design asset was renamed.
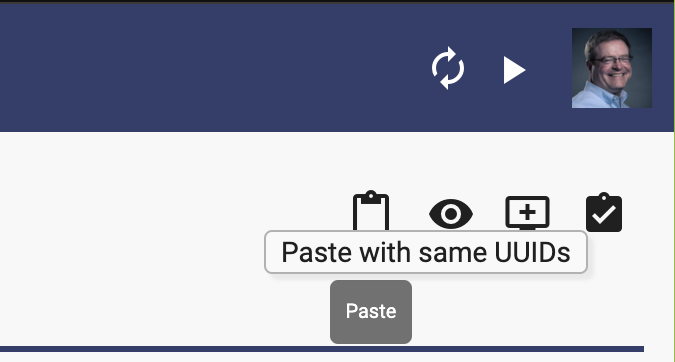
When you copy/paste a user interface, new UUIDs are assigned by default. If you are refactoring an application, you may want the UUIDs to stay consistent as you move components from one project to another. This is done by right clicking on the Paste icon: