Setting read and save options on user interface properties covers the vast majority of cases. But when you need more control over what is being read and when, Apex Designer business objects have methods that can be used in user interface methods to perform basic create, read, update and delete (CRUD) operations without coding http requests.
Read an Object
To read a single object from a user interface method, configure the user interface property to read Automatically (see Reading And Saving Data Automatically for details) and then do this in your user interface method:
this.supplier.id = 47;Since the supplier property is set to read automatically, setting the id will trigger the read.
If you need to run code after the read of the supplier, you can call the read method with an await like this:
this.supplier.id = 47;
await this.supplier.read();
// Do something with this.supplierYou can also use a where filter to trigger the read:
this.supplier.setOption('where', {name: 'Dave'});
await this.supplier.read();If you only need the object within the method, you don't need to add a user interface property and configure it. You can just do this:
let filter = {
where: {
name: 'Dave'
}
};
let supplier = await Supplier.findOne(filter);The read methods available in a client-side user interface method are the same ones that are available in a server-side are the same (you only need to learn one set!). See Managing Data In A Business Object Behavior for the full list of read methods and details on using filters.
Read an Array
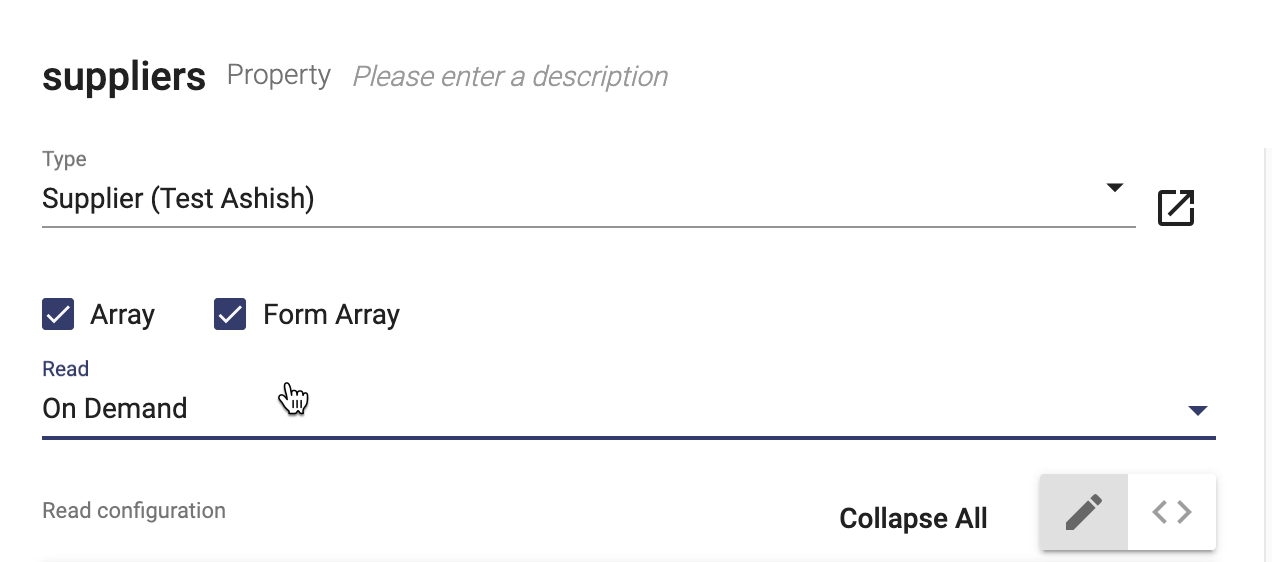
To read an array of objects from a user interface method, configure the user interface property to read "On Demand":

In the user interface method you can do:
await this.suppliers.read();If you need to set the where filter based on other run-time values, you can do this:
this.suppliers.setOption('where', { status: this.selectedStatus });
await this.suppliers.read();If you only need the array within the user interface method, you can do this:
let filter = {
where: {
status: this.selectedStatus
},
order: 'name'
};
let suppliers = await Supplier.find(filter);Update Information
If a property is set to save "Automatically", any update to the property in a user interface method will be saved automatically (after the save delay - see Reading And Saving Data Automatically for details).
this.supplier.status = 'Active';If you need to retrieve data before saving changes, set the property to "Save on Demand" and the call the save method explicitly:
this.supplier.status = "Active";
let purchasingAgent = await PurchasingAgent.findOne({where: {region: 'South East'}});
if (purchasingAgent) {
this.supplier.purchasingAgentId = purchasingAgent.id;
}
this.supplier.save();The update methods available in a client-side user interface method are the same ones that are available in a server-side are the same. See Managing Data In A Business Object Behavior for the full list of update methods.
Create Information
If you need to create an object and add it to an array, you can do this:
this.suppliers.add({ name: 'ABC Corp', code: 'ABC' });If you need the newly created supplier for logic after the add, you can do this:
let newSupplier = await this.suppliers.add({ name: 'ABC Corp', code: 'ABC' });
// do something with newSupplierIf you need to create an object but need it only within the method, you can do this:
let agent = await PurchasingAgent.create({ name: 'John Doe' });
this.suppliers.add({ name: 'ABC Corp', code: 'ABC', purchasingAgentId: agent.id });The create methods available in a client-side user interface method are the same ones that are available in a server-side are the same. See Managing Data In A Business Object Behavior for the full list of create methods.
Delete Information
If you need to delete an object and remove it from an array, you can do this:
let supplier = await Supplier.findOne({ name: 'ABC Corp', code: 'ABC' });
this.suppliers.remove(supplier);You can also pass object id to the remove function.
If you need to delete an object and it is not part of any array, you can do this:
await PurchasingAgent.deleteById(this.supplier.purchasingAgentId);
this.supplier.purchasingAgentId = null;The delete methods available in a client-side user interface method are the same ones that are available in a server-side are the same. See Managing Data In A Business Object Behavior for the full list of delete methods.