On a page with a lot of content, it may be useful to scroll the page to a specific element based on a user action like clicking a button. Here is how to accomplish that in Apex Designer.
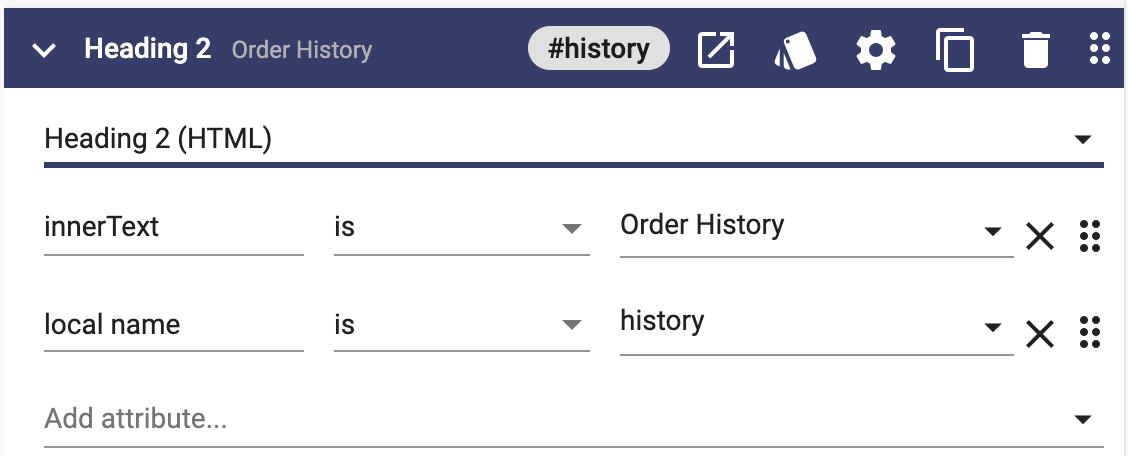
Add a local name attribute to the target element:

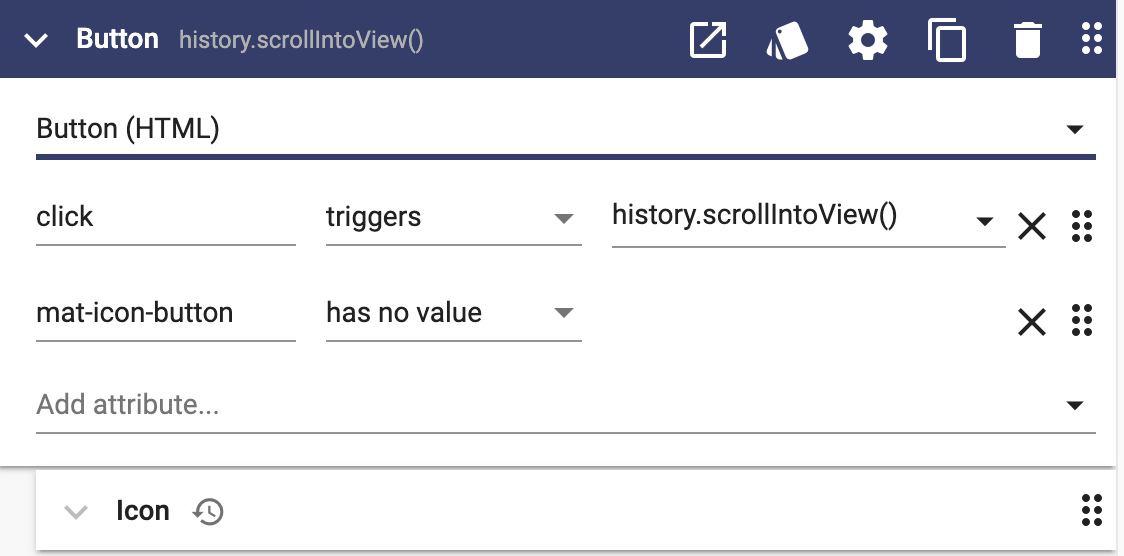
Use the native scrollIntoView method on the target from the component triggering the action:

If you need to do this programmatically in a User Interface Method, you can do it like this:
//decide what to scroll to (hardcoded here)
let element = this.history.nativeElement();
//scroll to the element
element.scrollIntoView();