A custom Angular utility service can be used to create reusable scripts to use in your Apex Designer user interfaces.
Create a Service
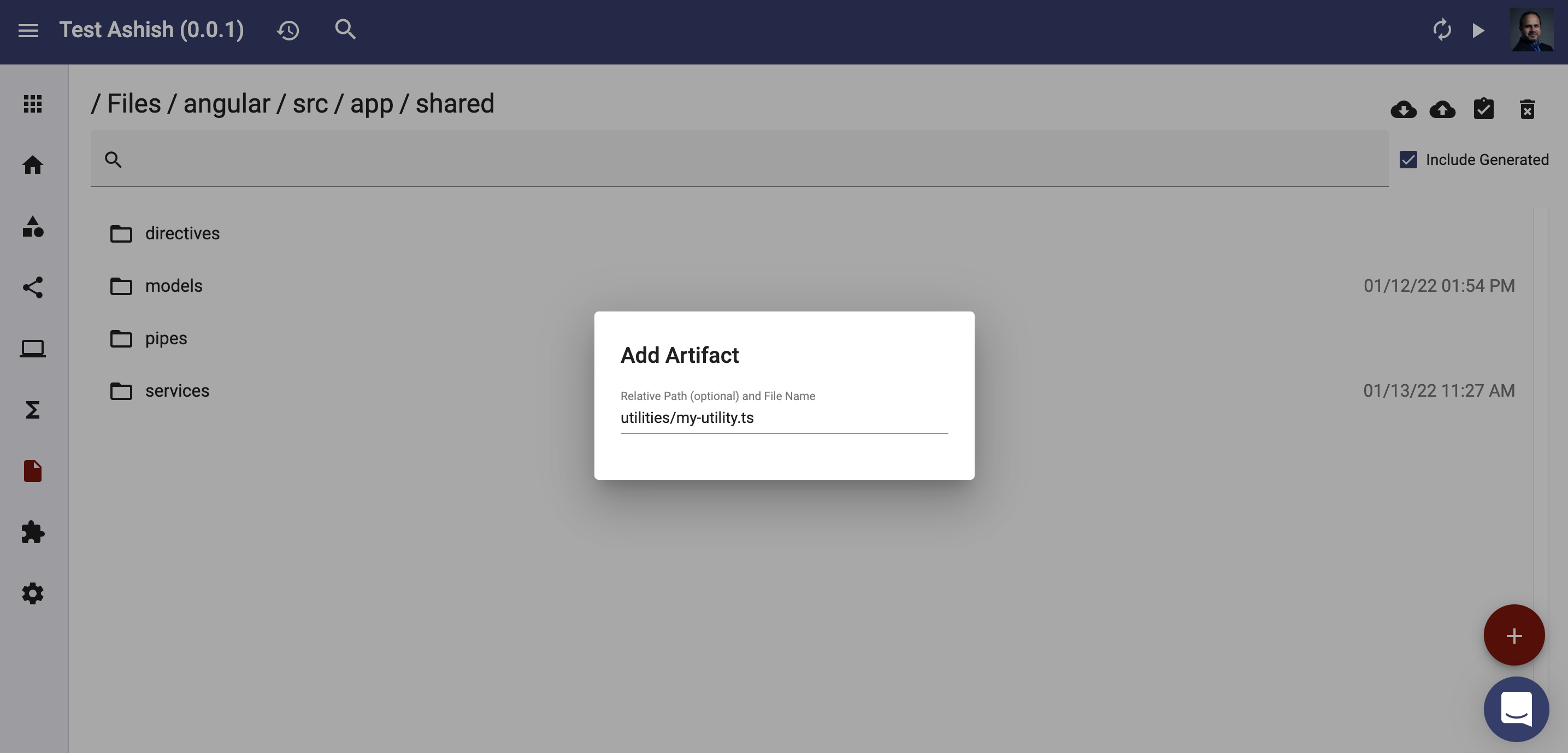
To get started, add my-utility.ts file under /angular/src/app/shared/utilities. You can do this under the files option in the navigation ribbon on the left edge.

Add the following code to this file:
// Creates a default utility object
export function myUtility(name: string) {
var myUtilityObject = {
name: name,
date: new Date()
}
return myUtilityObject;
}At this point, your myUtility() function is ready to use in a User Interface.
Access Service from a User Interface
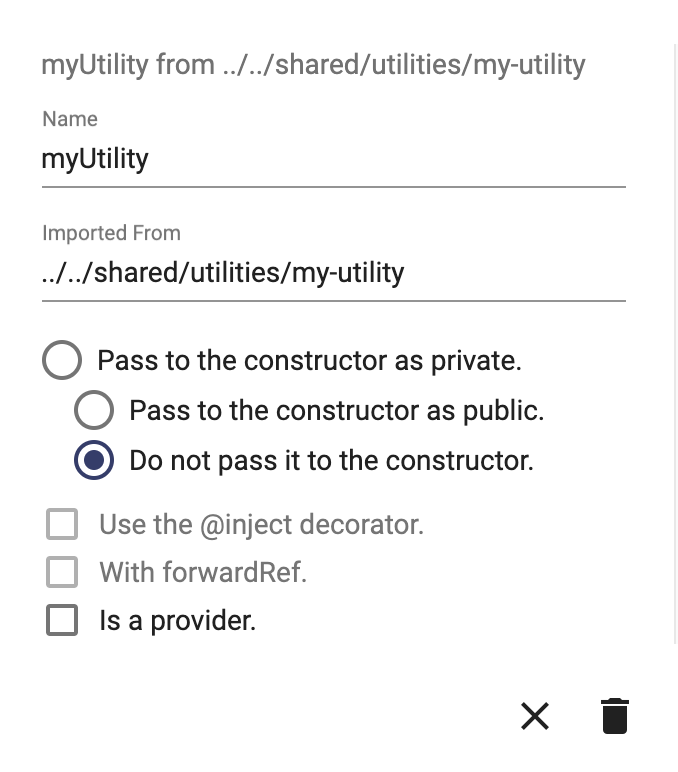
In the Dependencies section of a User Interface, add "myUtility" as the "Name", select "Do not pass it to the constructor", and set "Imported From" as:
../../shared/utilities/my-utility
You're all set to use myUtility in a User Interface Method:
let newUtility = myUtility("New Name");
debug('newUtility', newUtility);