There are times when a method in the client will need to know information from the environment variables, which are stored on the server. Accessing them is easy if you use an app behavior.
Setting up your Environment Variables
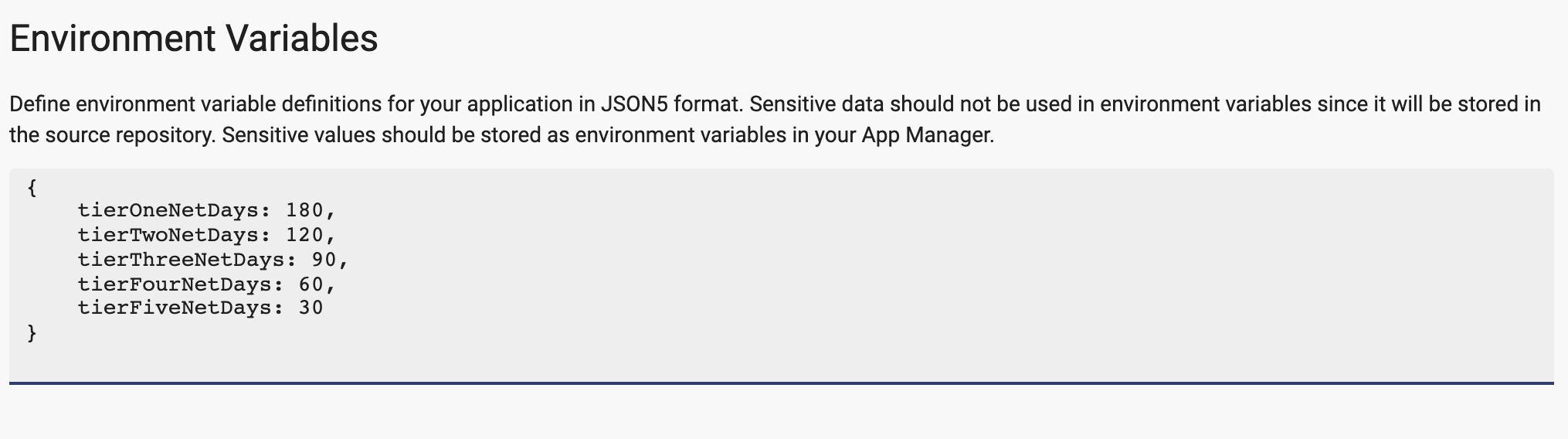
For information on setting up Environment Variable you can follow this link. In this case we will be using non-sensitive variables set up under Project Settings. We have set them up as:

Building the Behavior to access them
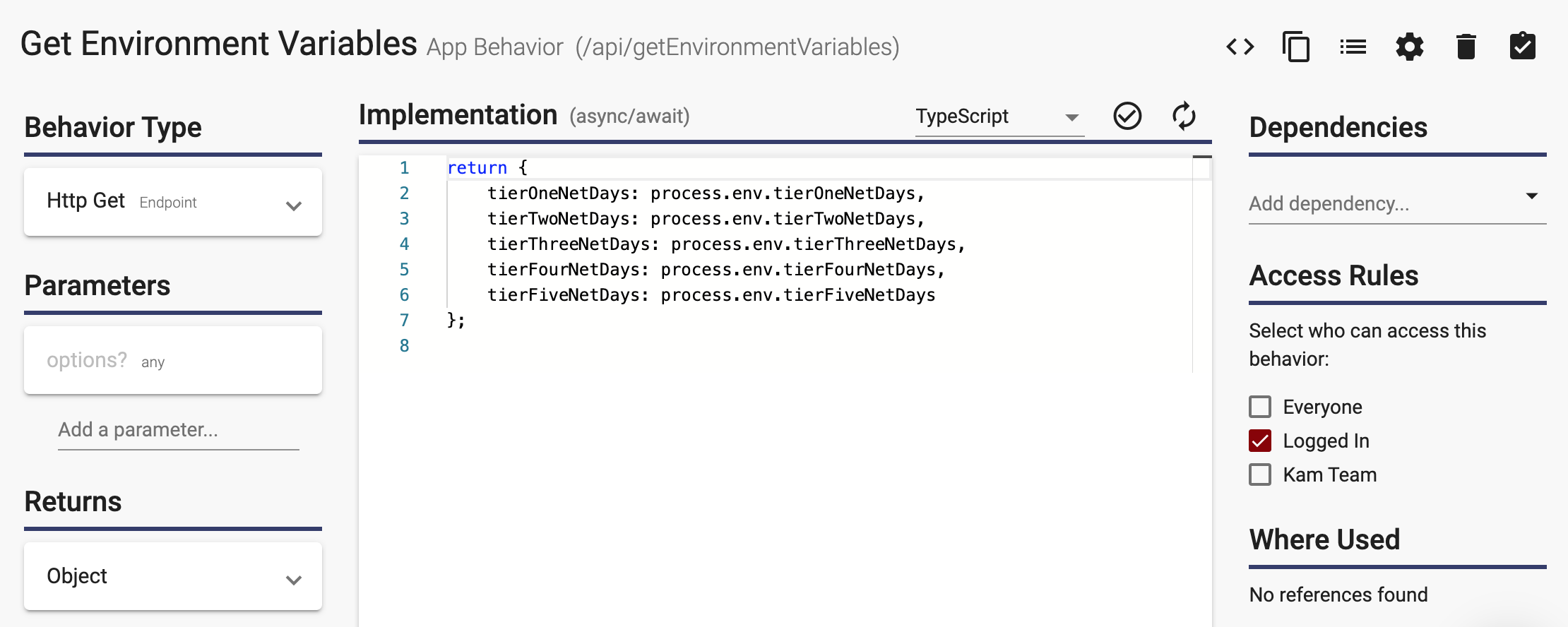
Let's create an app behavior from the Behaviors page by typing the name 'Get Environment Variables' into the Add an App Behavior field and pressing enter.

The default behavior type is an HTTP Get with an endpoint which is what we need. In our case we will be returning an object with several variables in it so we need to set the Returns field to Object. If we only wanted to return a single variable, we could set it to string or number based on what we are returning. Environment variables are always stored as strings. If your method is expecting a number, you will need to convert it using the parseInt(), parseFloat() or the Number() function.
Under the implementation we are creating a script to build a JSON object with the variables we need. The sample is below:
return {
tierOneNetDays: process.env.tierOneNetDays,
tierTwoNetDays: process.env.tierTwoNetDays,
tierThreeNetDays: process.env.tierThreeNetDays,
tierFourNetDays: process.env.tierFourNetDays,
tierFiveNetDays: process.env.tierFiveNetDays
};Accessing the Variables from the Client
Calling the app behavior from a client method is very simple. Simply create a method on the UI with a script to call the app behavior and then parse the results
var tierDaysVariable;
var tierOneNetDays, tierTwoNetDays, tierThreeNetDays, tierFourNetDays, tierFiveNetDays;
tierDaysVariable = await this.httpClient.get('/api/getEnvironmentVariables').subscribe((tierDays: any) => {
tierDaysVariable = tierDays;
debug('tierDaysVariable', tierDaysVariable);
});
tierOneNetDays = Number(tierDaysVariable.tierOneNetDays);
tierTwoNetDays = Number(tierDaysVariable.tierTwoNetDays);
tierThreeNetDays = Number(tierDaysVariable.tierThreeNetDays);
tierFourNetDays = Number(tierDaysVariable.tierFourNetDays);
tierFiveNetDays = Number(tierDaysVariable.tierFiveNetDays);The Advanced Technique
The first method for getting the environment variables is simple, but it reads the variables from the server every time the window is opened or refreshed. If you want to avoid that, you could create a service to read them once and then make them available. To start, you should be familiar with Creating an Angular Service.
The service that we will create will be called environmentVariableService. It will still use the same app behavior as the previous example, but it will be implemented in a service. The contents of the environment-variables.service.ts file would be:
import { Injectable } from '@angular/core';
import { HttpClient } from '@angular/common/http';
import { BehaviorSubject } from 'rxjs';
@Injectable()
export class EnvironmentVariablesService {
private _environmentVariables = new BehaviorSubject({});
environmentVariables = this._environmentVariables.asObservable();
constructor(private httpClient: HttpClient) {
this.httpClient.get('/api/getEnvironmentVariables').subscribe((environmentVariables: any) => {
this._environmentVariables.next(environmentVariables);
});
}
}Make sure that the Angular Provider box is selected in the editor.
![]()
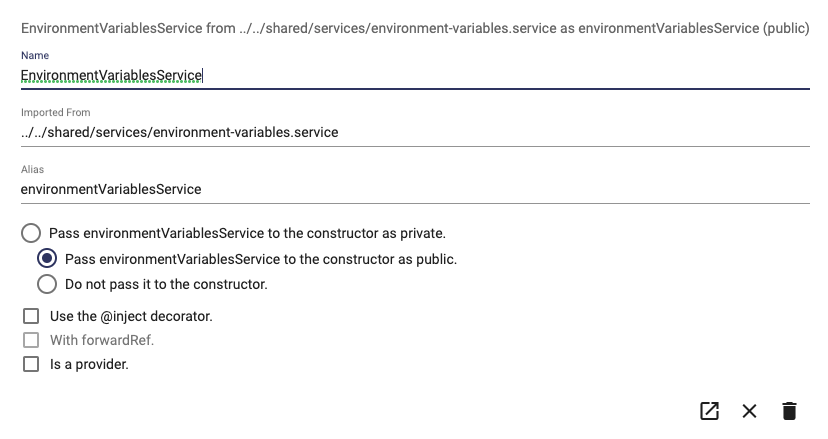
Once your service is built, we can implement it in the User Interface by adding the service as a dependency.

In your User Interface you would define 5 properties, one for each tierXXXNetDays variable and then in the method to retrieve the environment variables, we can write the following script
this.environmentVariablesService.environmentVariables.subscribe(async (environmentVariables: any) => {
debug('environmentVariables', environmentVariables);
if (environmentVariables && Object.keys(environmentVariables).length != 0) {
this.tierOneNetDays = Number(environmentVariables.tierOneNetDays);
this.tierTwoNetDays = Number(environmentVariables.tierTwoNetDays);
this.tierThreeNetDays = Number(environmentVariables.tierThreeNetDays);
this.tierFourNetDays = Number(environmentVariables.tierFourNetDays);
this.tierFiveNetDays = Number(environmentVariables.tierFiveNetDays);
} else {
debug('No environment variables!');
}
});If you have this method run OnLoad, your variables will be populated and available to be used by any component or method on the User Interface.