Angular elements are components packaged as custom element or Web Components. These can be inserted into plain HTML at runtime and will behave as normal components.
What's New in Apex Designer Documentation
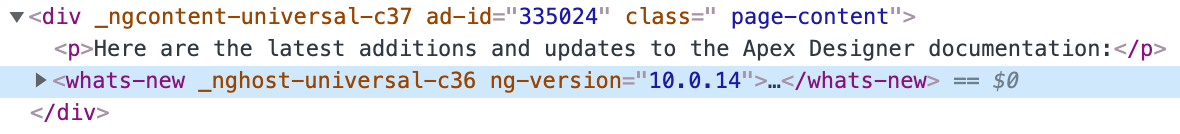
The What's New page of this documentation site is a great example. If you inspect the elements on that page, you will see this:

The div with class "page-content" is the wrapper around the user-authored HTML. The paragraph tag and the "whats-new" tag are the user-authored HTML.
The Whats New Component
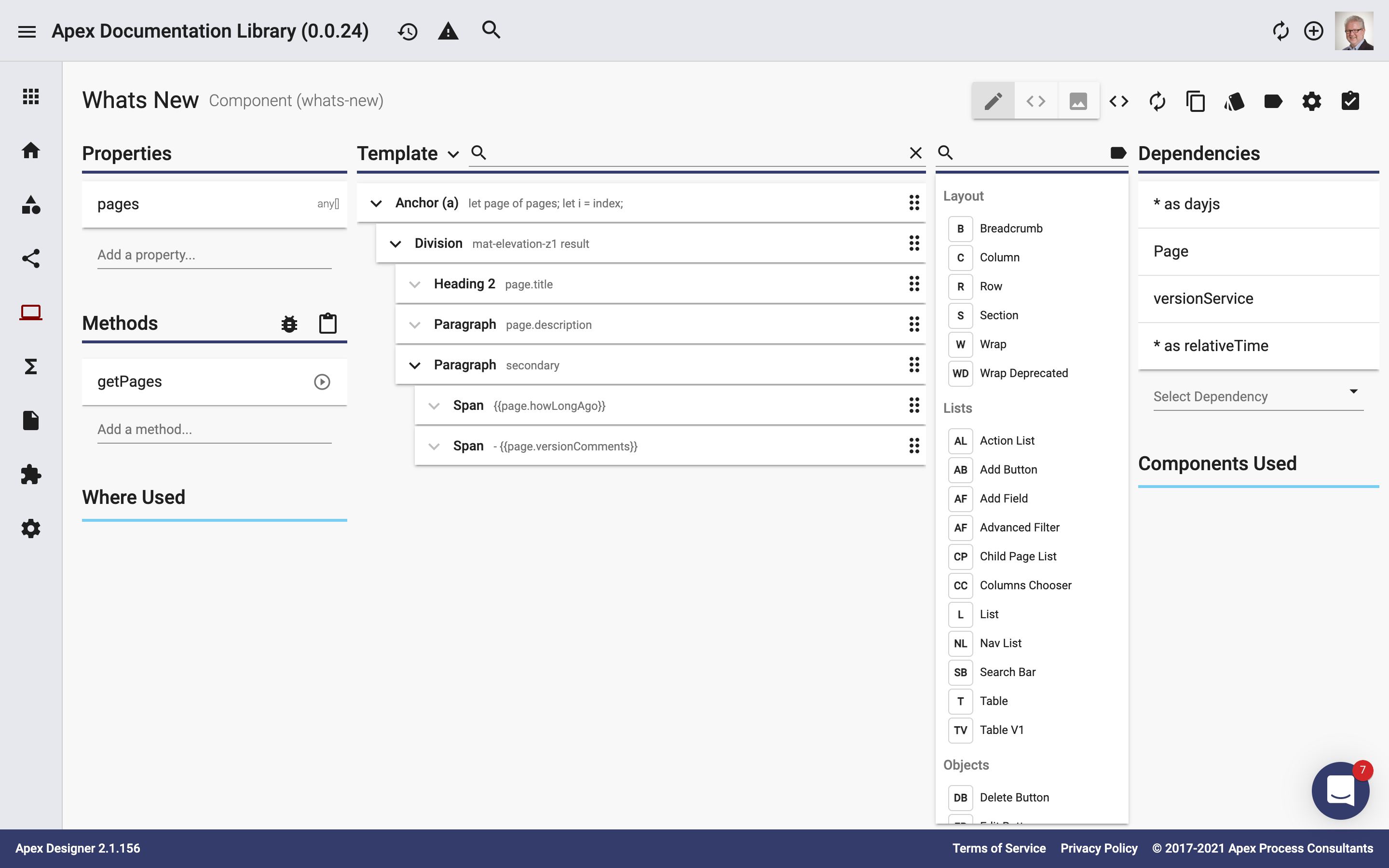
The Whats New Component is component like any other:

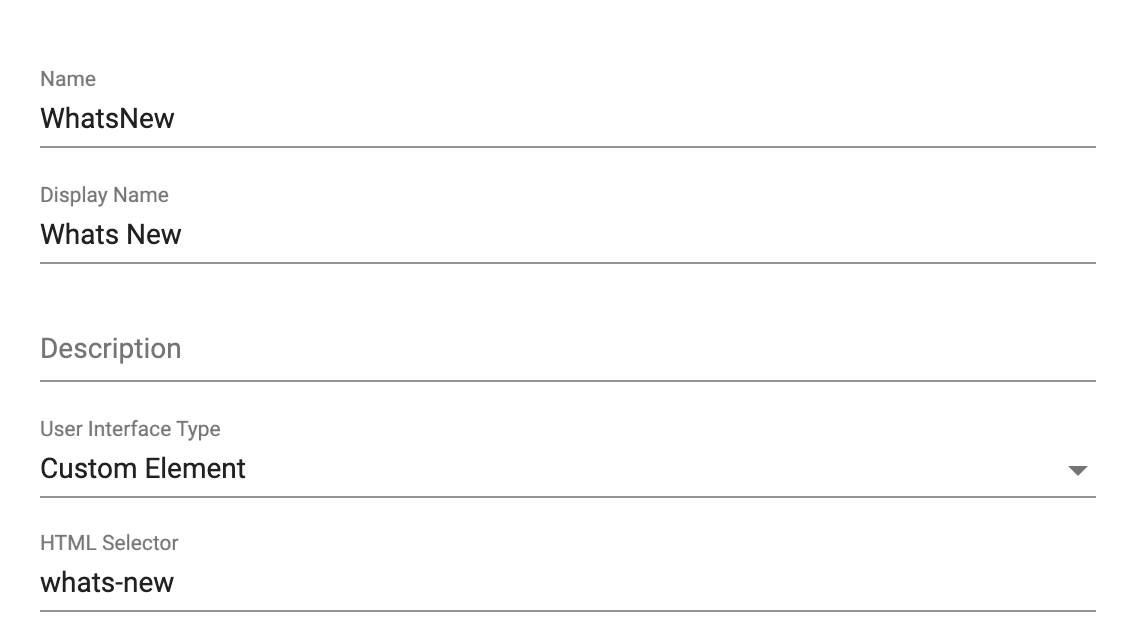
The key difference is that the User Interface Type was changed from "Component" to "Custom Element" in the settings:

That's all there is to it.