The Apex Designer DeepL Translation Library adds the power of the DeepL Translate API to your application to offer multiple language support. The library handles caching, both system and user input translations, and toggling between languages.
Implementation
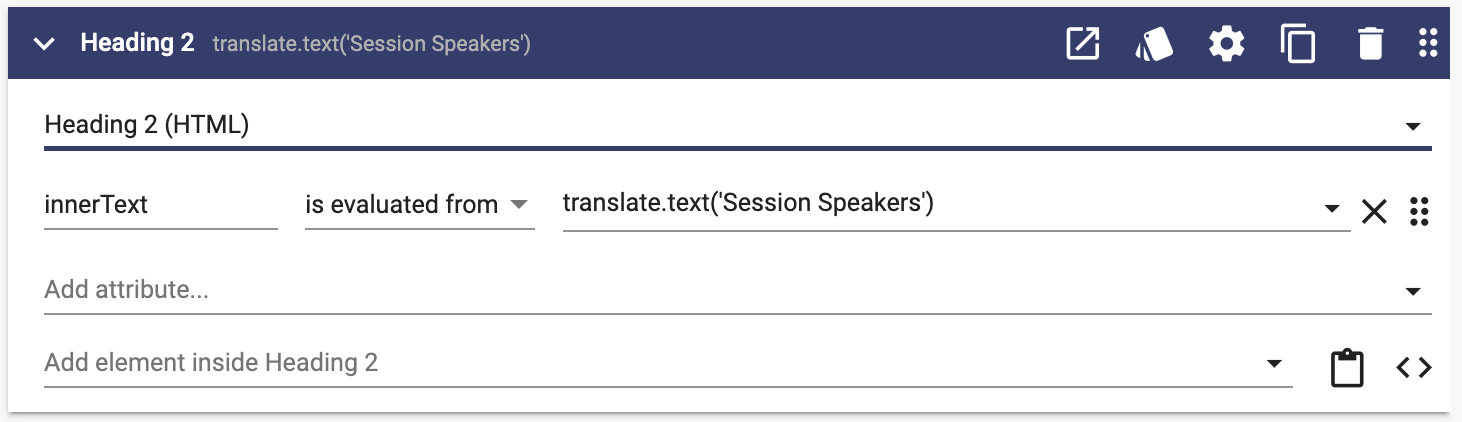
Translate text that developers have added in Apex Designer ("system text") using the text() method from the translate service. For translating HTML, simply use translate.html("<p>string to translate</p>")

If your application displays dynamic text or html that is provided by a user, you can use translate.providedText() or translate.providedHTML(). These functions are particularly useful when the user is providing content in a language different than the Apex Designer developers supply the "system text."
When your application is loading, or when the preferred language is toggled, be sure to call setCurrentLocale(languageAbbreviation) - (ex: EN, FR). If you have user provided content in a different language, you can specify a second locale using setUserProvidedContentLocale("EN").
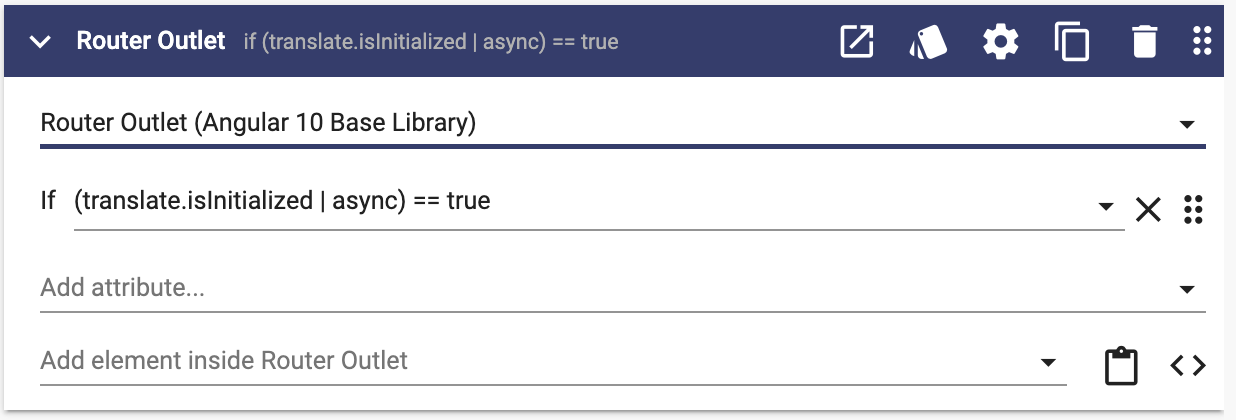
To void a flash of content while translations are loading, you can use the conditional:
if (translate.isInitialized | async) == true