Many user interfaces need data from more than one business object at time. Looking at Reading and Saving Data Automatically, you can include the related data to do that. However, if you want your parent information replicated on every related row, you need to join the two objects. Apex Designer makes that simple.
Joining Supplier and Location
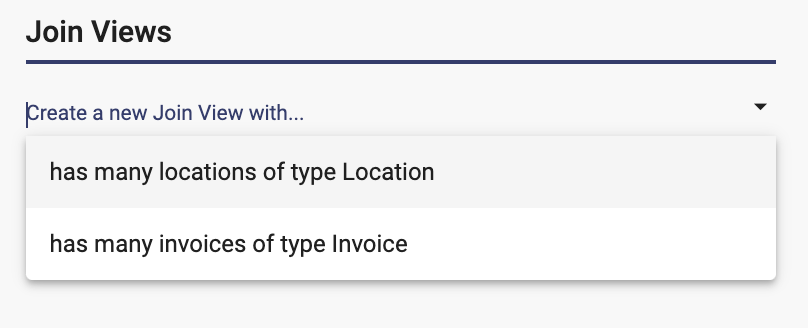
Using our sample application we built in Getting Started, we can expand Location to contain the parts of an address. Then we create a new join object, to join the Supplier and Location objects. Starting inside the Supplier object, Select Location from the drop down:

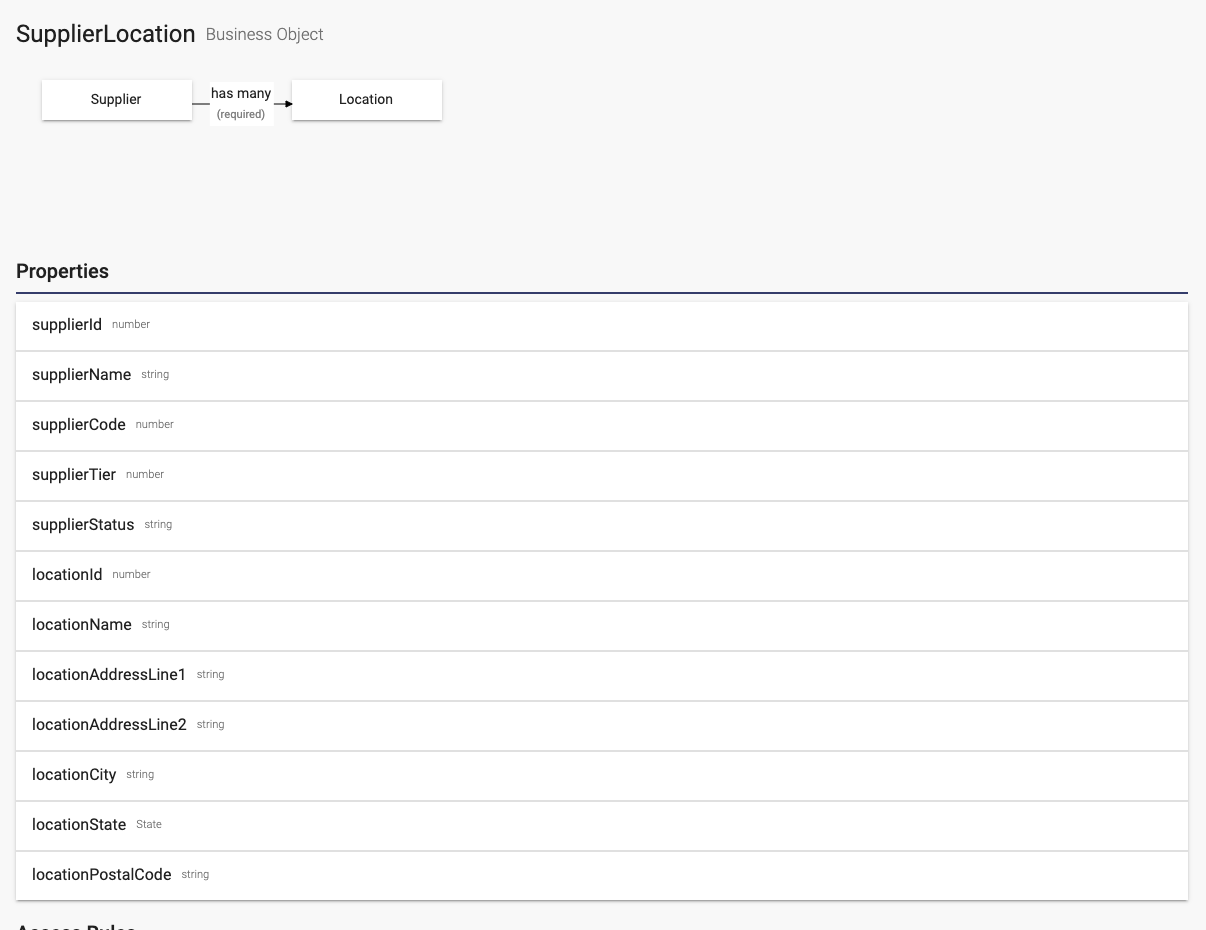
Once selected a new Business Object is created:

It contains the properties from both the Supplier object as well as the Location object. This can be used like any other business object and they can contain their own behaviors.
Using the View in a User Interface
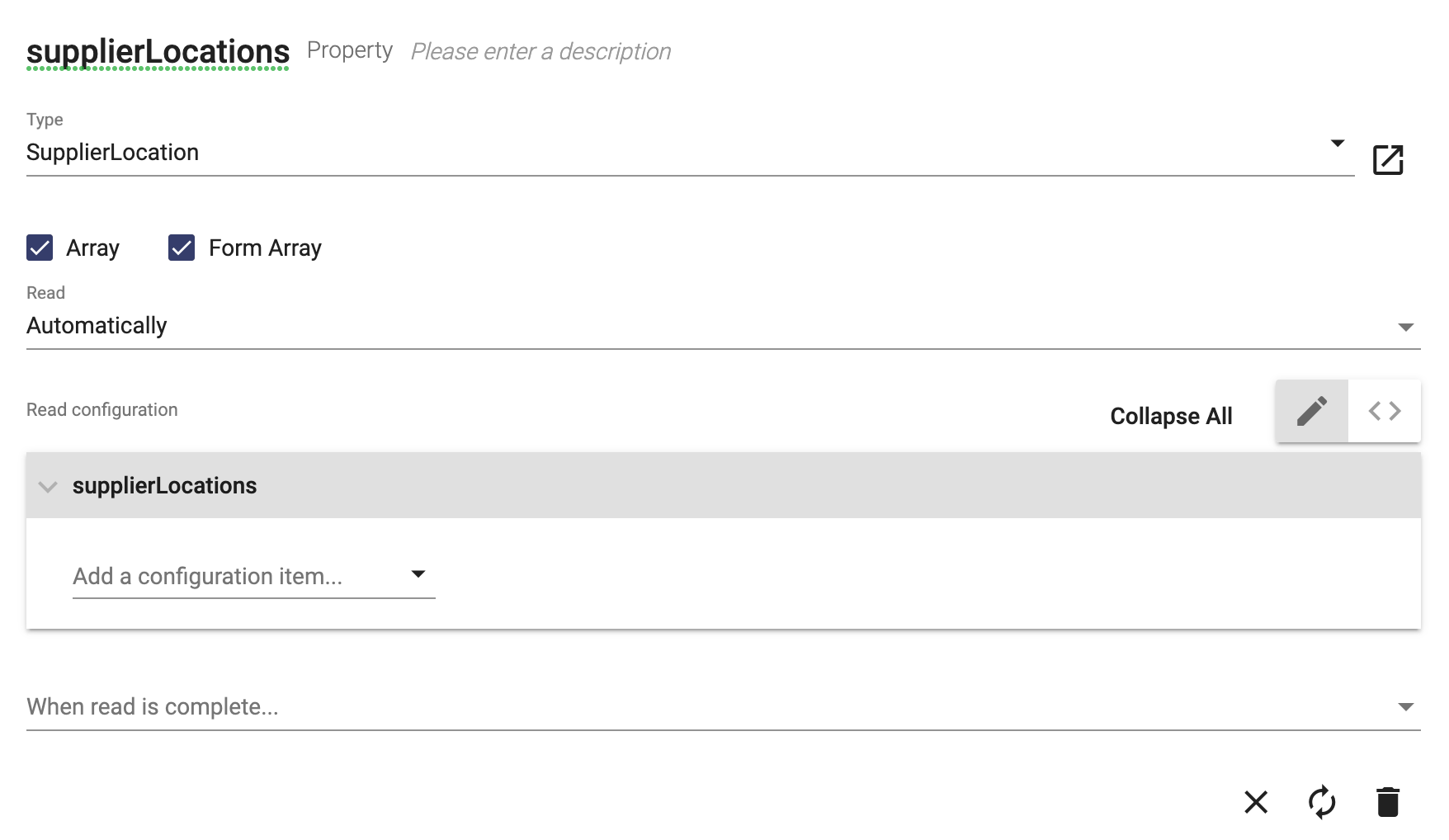
In a User Interface, you can now add a property of type supplierLocation:

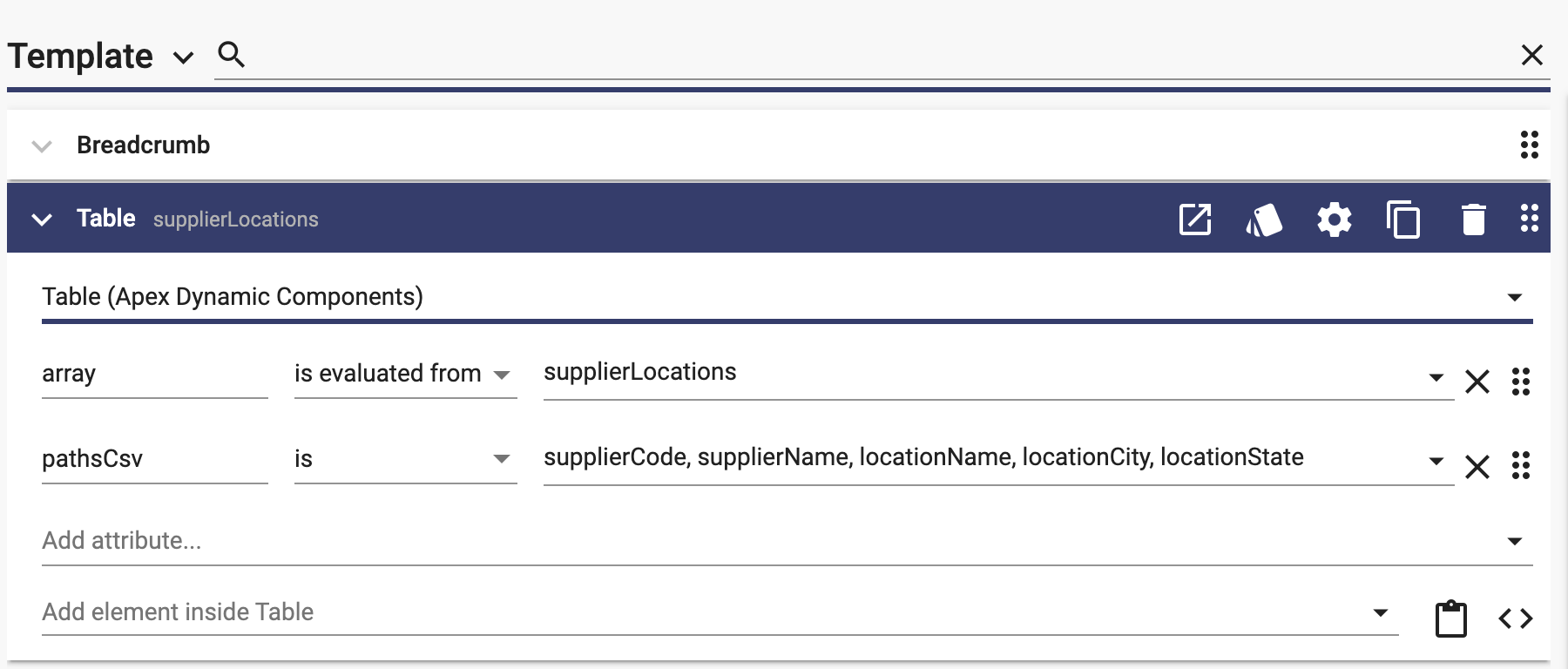
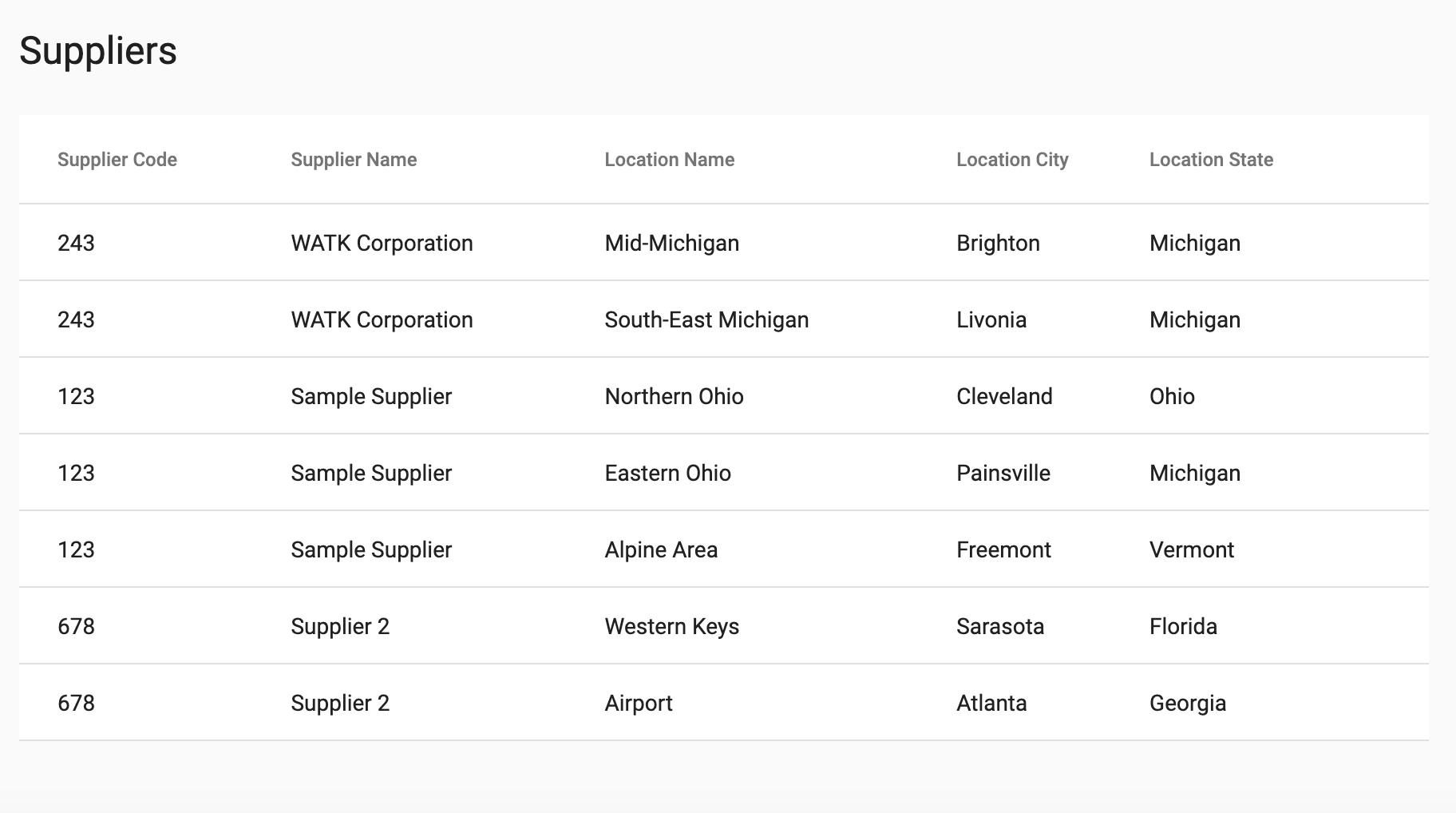
This property can then be used like a regular UI property. Below, we used it in a table to display columns from both business objects:

This will display the data from both business objects. You can see that we are showing multiple locations for each supplier while replicating the supplier information:

If we wanted to add more functionality, it would be easy to setup a search or filter functionality on the data in the table to help the user find the right supplier/location combination.