Component Driven Development
For smaller apps, user interface components are developed as part of the app itself. If the app is very large or the intent is to share the components with many applications, then component driven development is the way to go. Apex Designer supports component driven development through libraries.
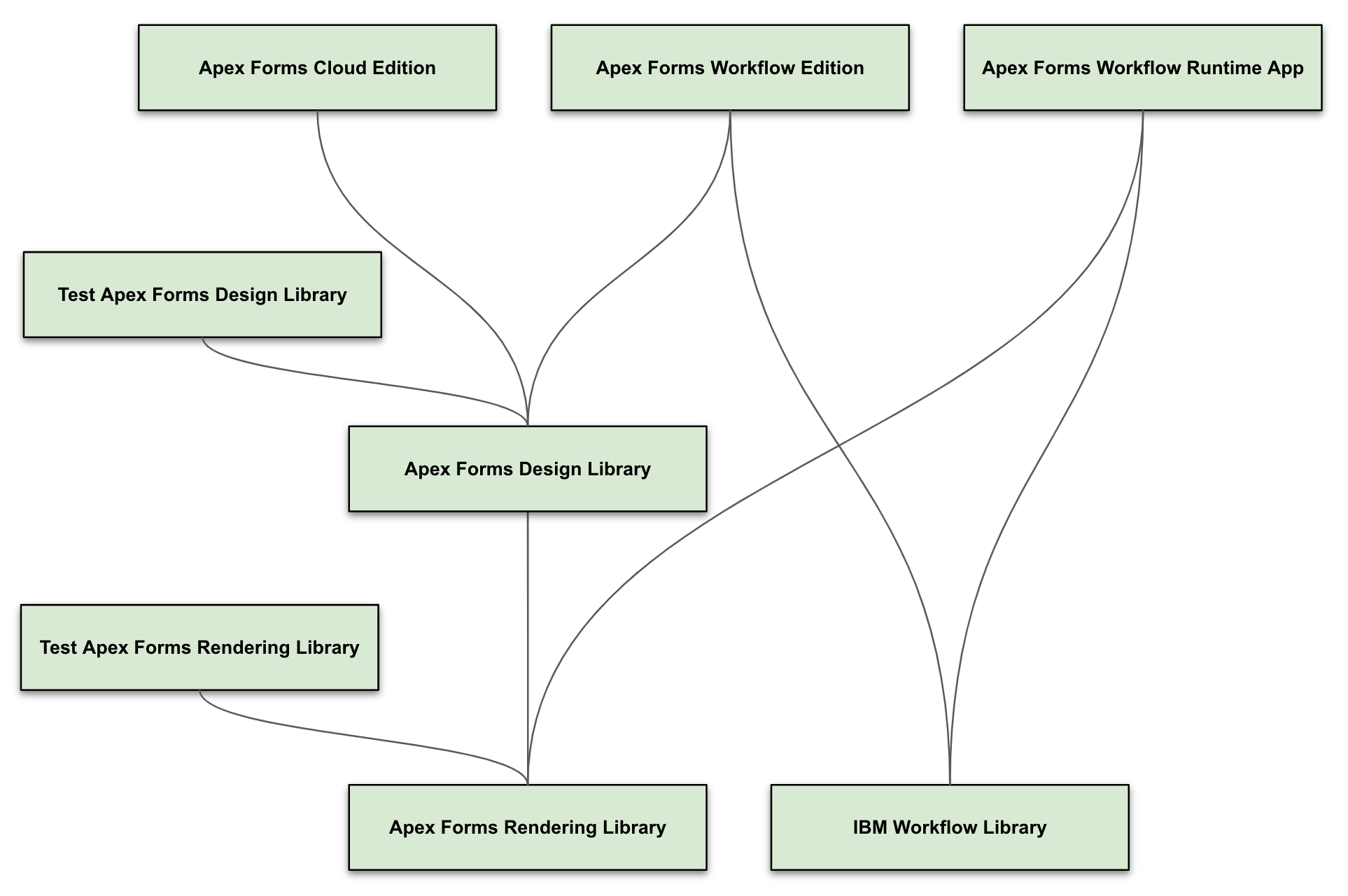
A great example of this is the Apex Forms project. The project includes three distinct apps that have over 90% of their content shared. The shared content is divided into the Rendering Library and the Design Library. The two libraries are developed independent of an application using test driver apps. Here is what the component tree looks like:

Test Driver Apps
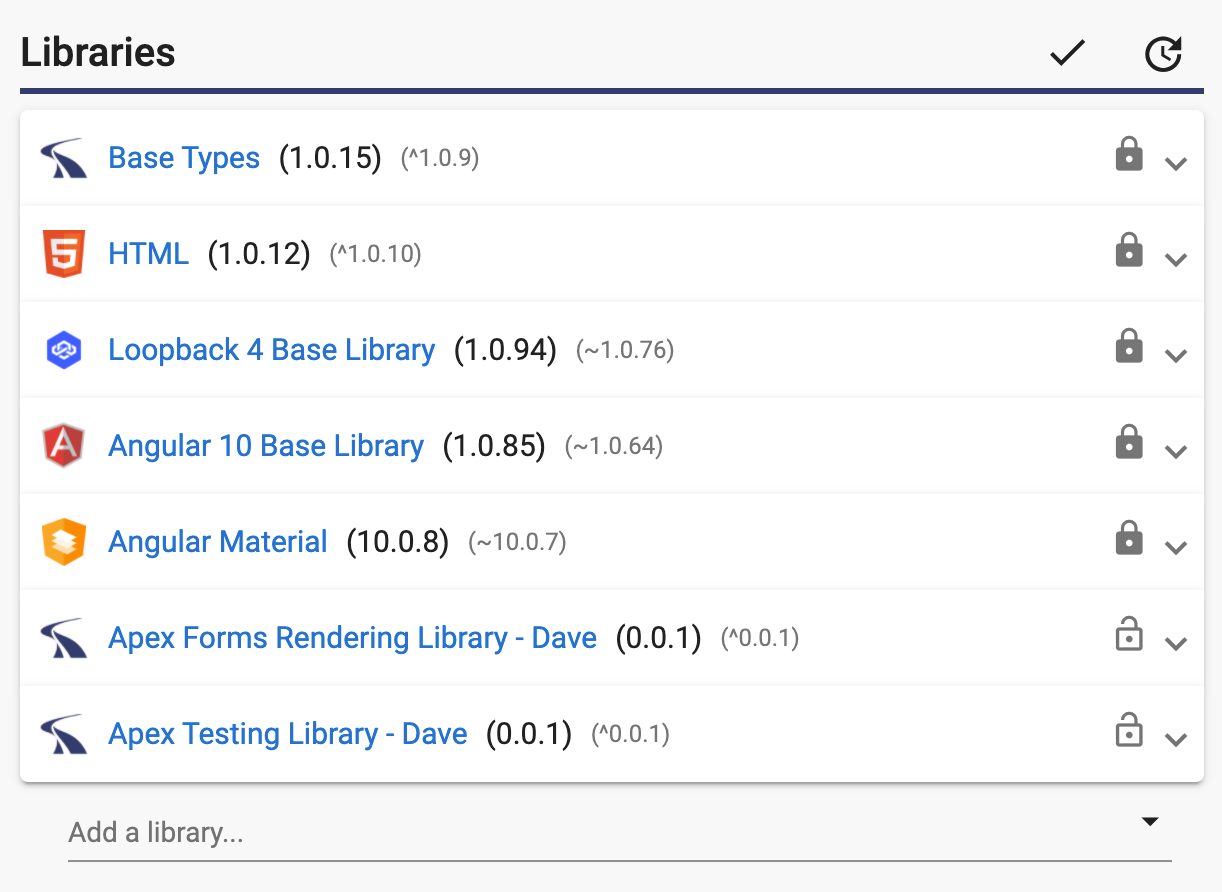
The "Text Apex Forms Rendering Library" app is a test driver app that uses the Apex Testing Library to test the components in the "Apex Forms Rendering Library". Here is what the libraries look like:

The last two are the most important: the Rendering Library and the Testing Library.
Test User Interfaces Page
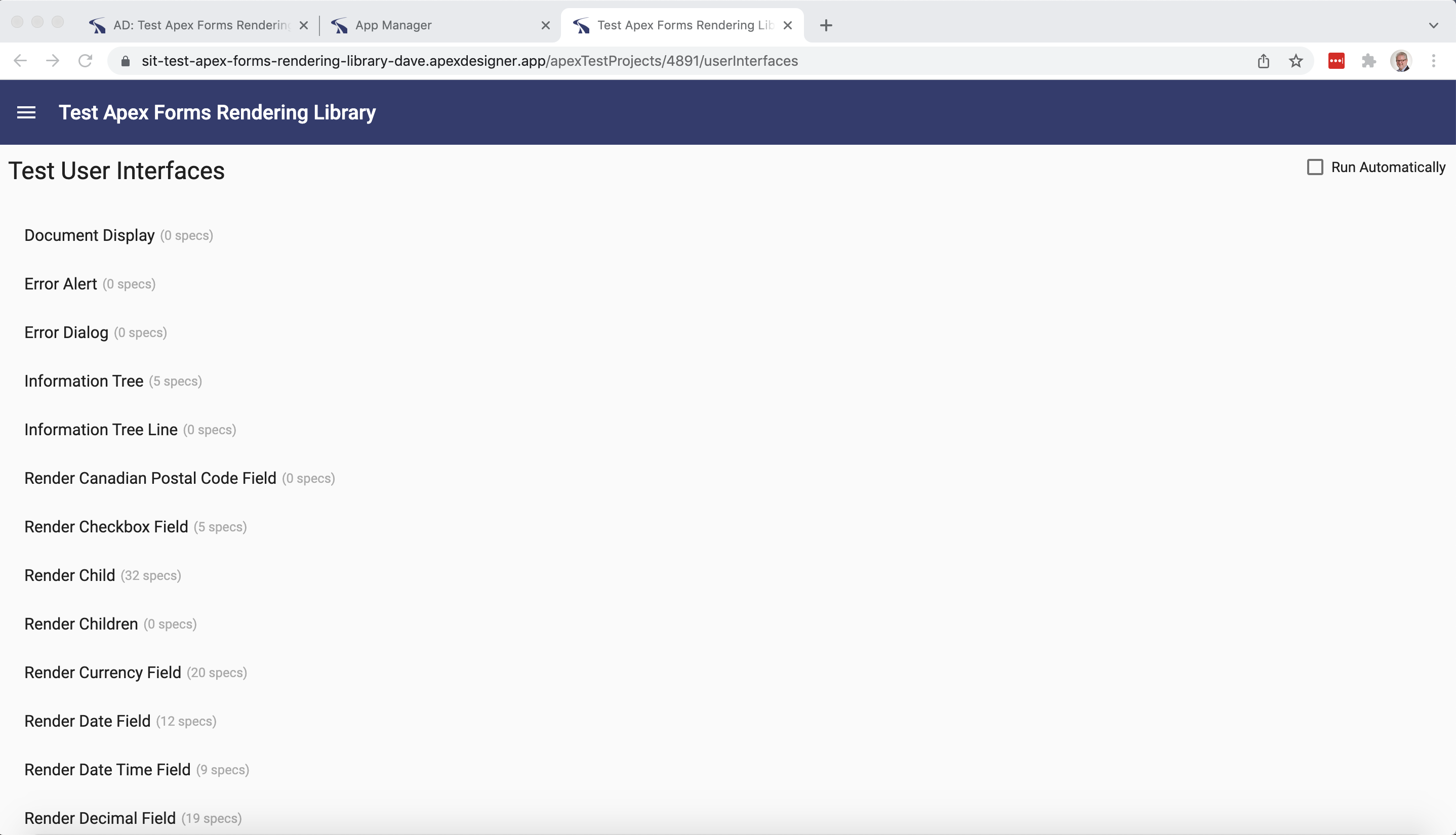
The Apex Testing Library provides all the user interfaces for managing and executing the tests. The only UI in the test driver app is a home page that redirects the user to the right URL for the project. After the redirect, the user sees this:

Note that the url includes the id of the project in Apex Designer. That is because the Test User Interfaces page retrieves the UIs from the project in Apex Designer at runtime.
Test User Interface Page
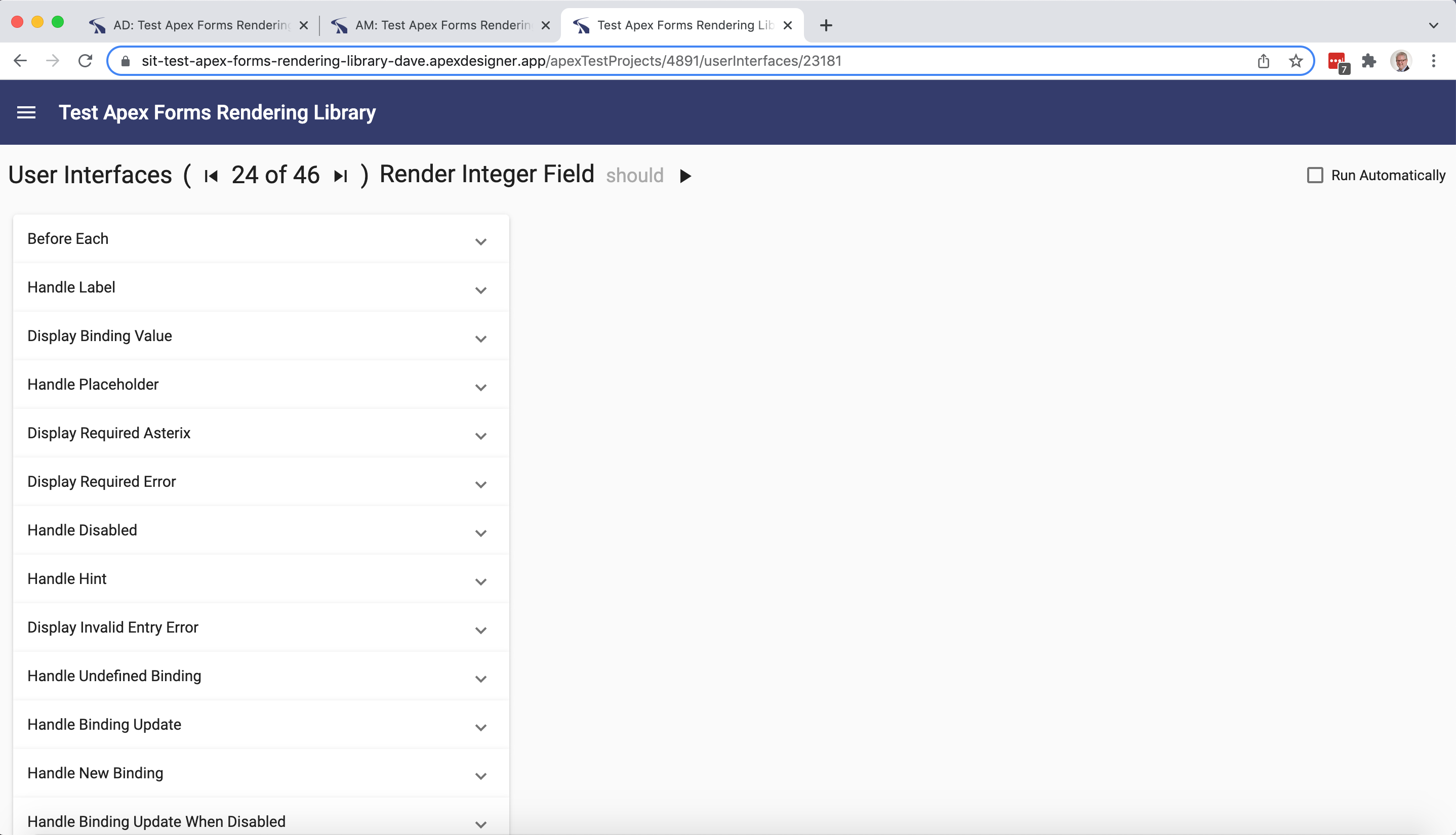
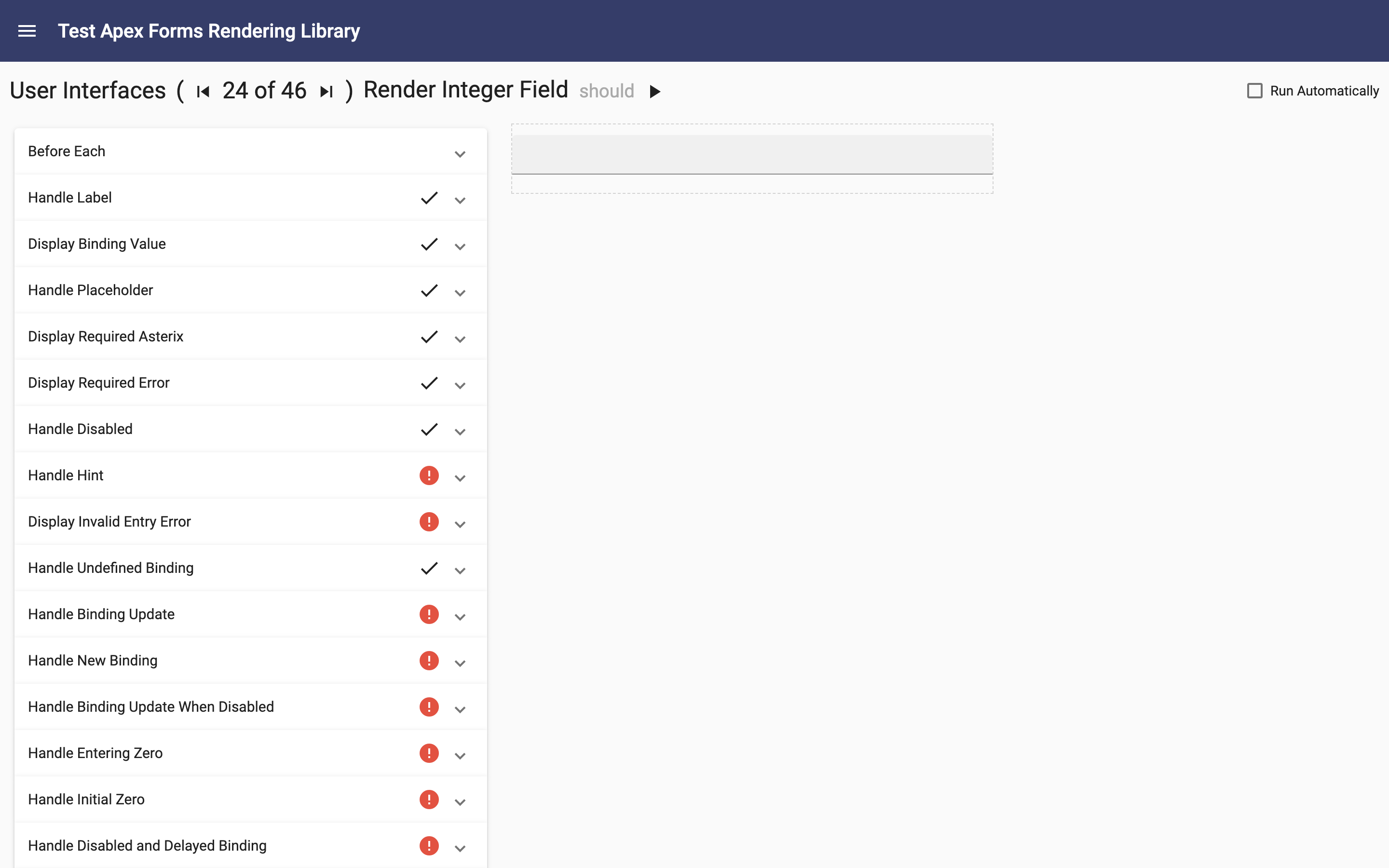
Clicking a user interface opens the Test User Interface page:

The list of test cases for the component are displayed. These test cases are actually read from and stored into Apex Designer as part of the design artifacts.
Running Tests
Click the play button to run the tests:

The page runs each test in the iframe on the right. If the test passes, it is marked with a check. If it fails, the red exclamation is shown;
Reviewing Errors
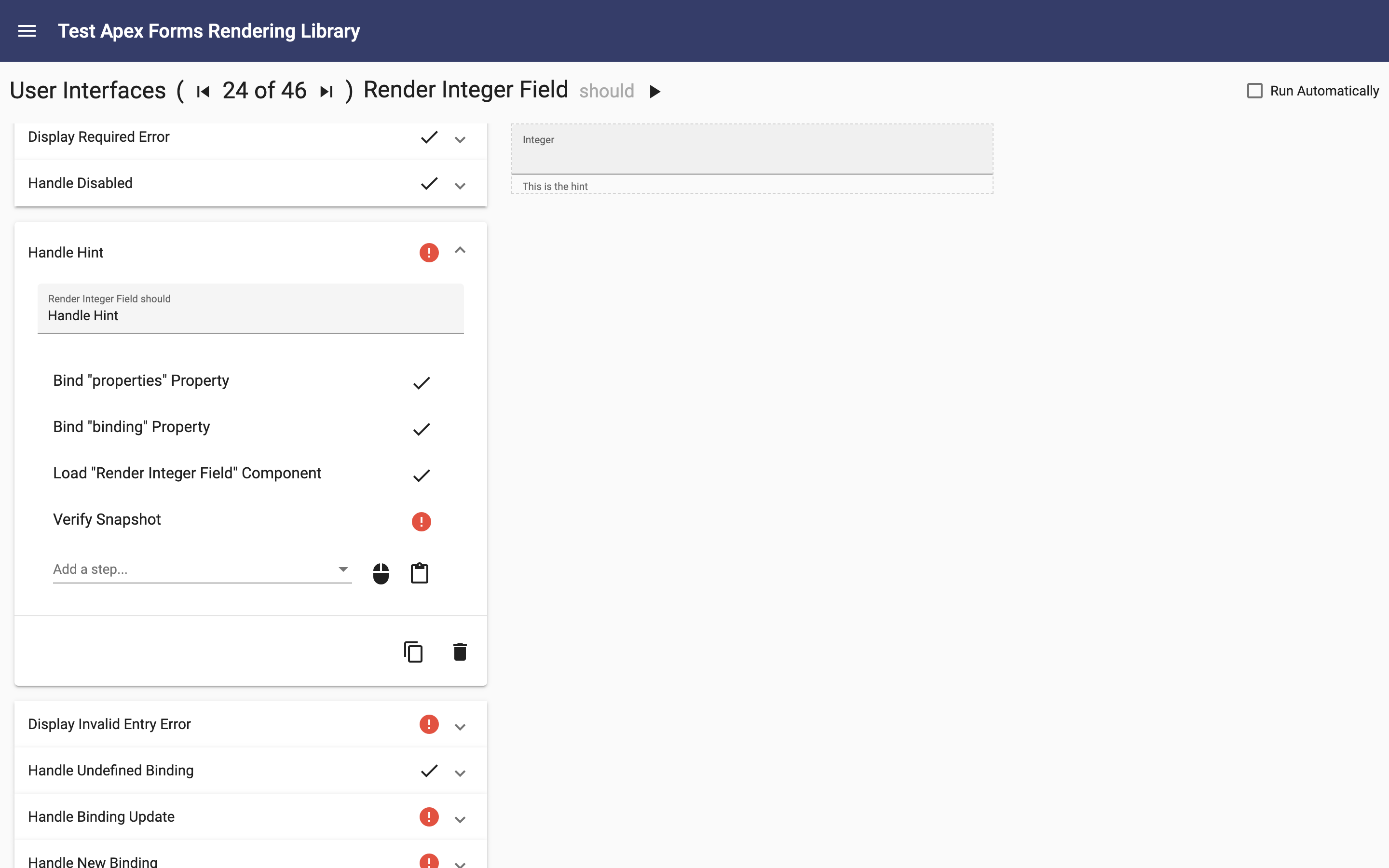
Expanding a failed test shows which step failed:

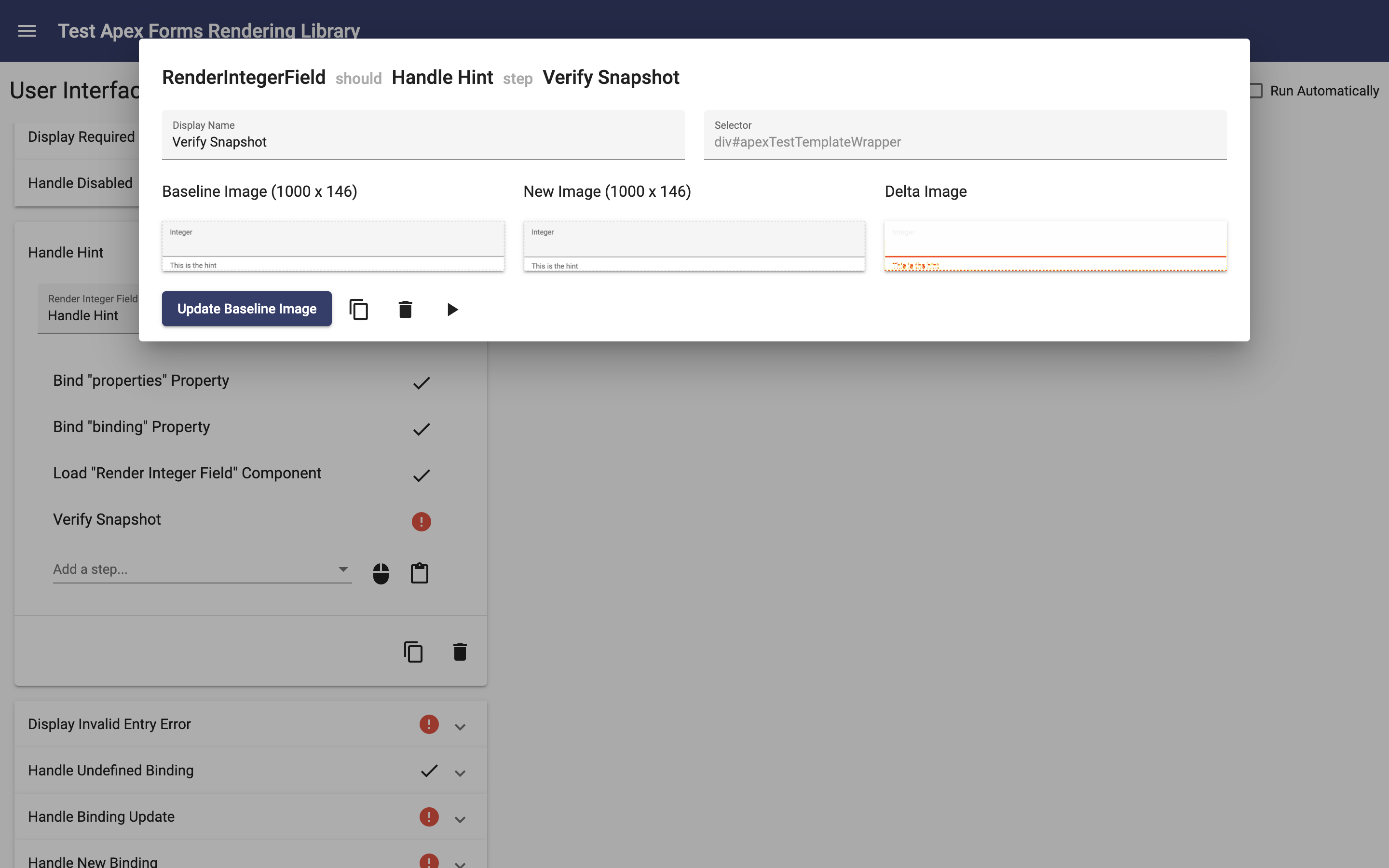
In this case, the image snapshot did not match the baseline image. You can click on the step to see the details:

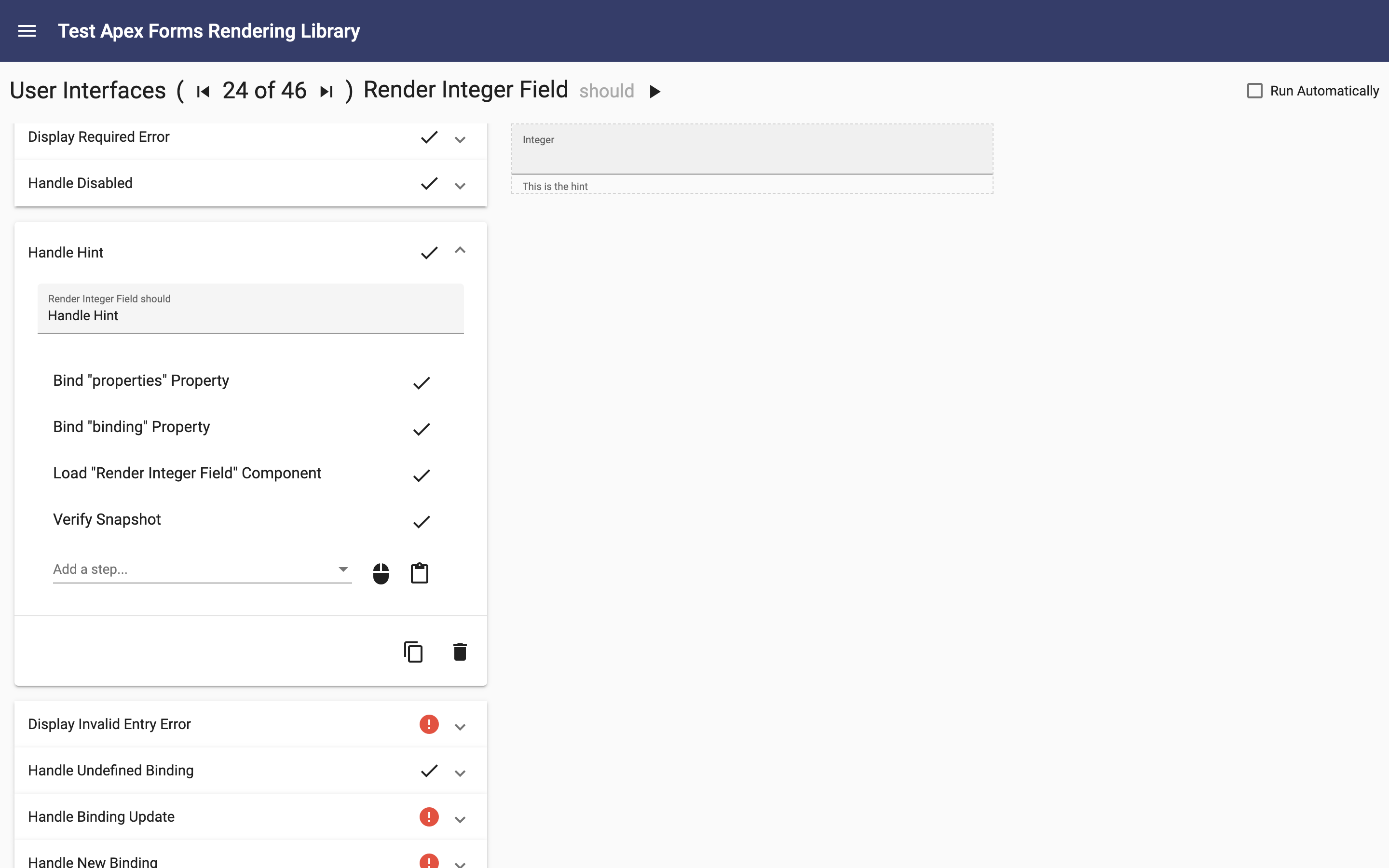
Some small CSS adjustment has made the position of the underline and the hint appear in slightly different positions. After visual confirmation, you can click the "Update Baseline Image" button to save the new baseline back into Apex Designer. You can then re-run the test to see that it passes:

This component has 22 test and it takes just over 22 seconds to run all of them.
Test Steps
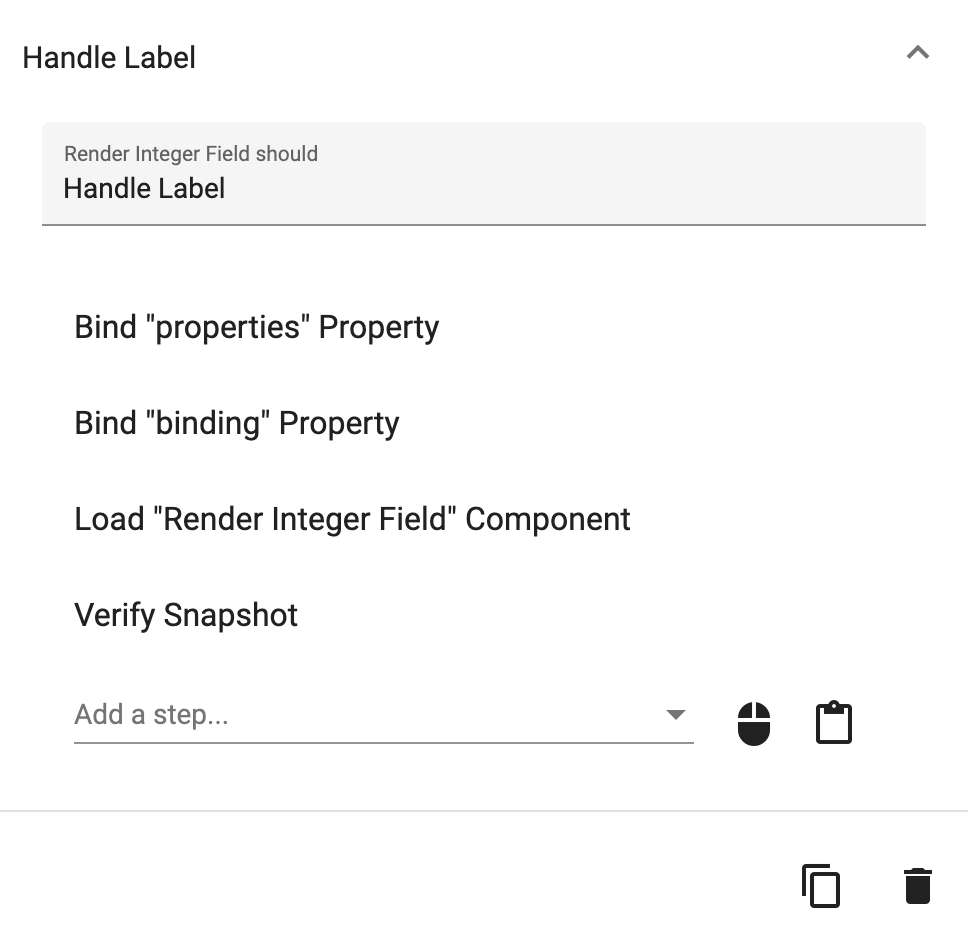
A test can have just a few steps like this:

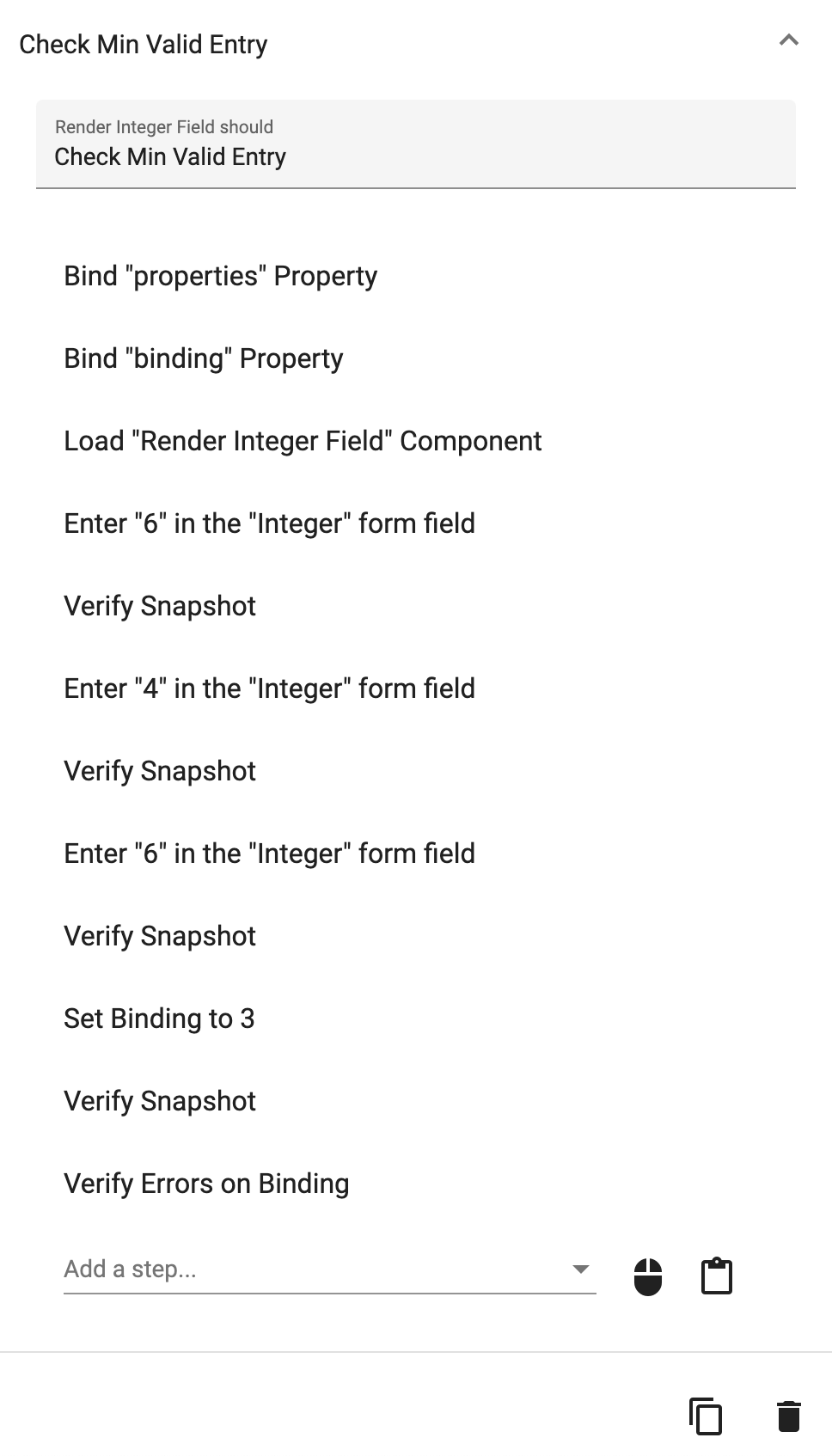
Or many steps with both visual and data verification like this:

Summary
The Apex Testing Library coupled with Apex Designer's library capabilities provides a great environment for component driven development. New components can be developed, tested and released independent of the apps that use them. If you have questions about the Apex Testing Library, please click the "Ask a Question" button at the bottom right.