While direct upgrades to the existing projects are feasible, for major transitions, employing the following method ensures a smoother transition:
- Create an Angular 14 branch reflecting your current production release, allowing for any necessary hotfixes in your Angular 14 version during the migration.
- Select an existing Angular 14 branch to serve as the starting point for migrating to Angular 17.
- Follow the steps below to migrate your branch from Angular 14 to Angular 17.
- Address all encountered issues within this branch found during the build process or testing.
- Upon completion, merge the changes back into the source project.
Upgrade Libraries
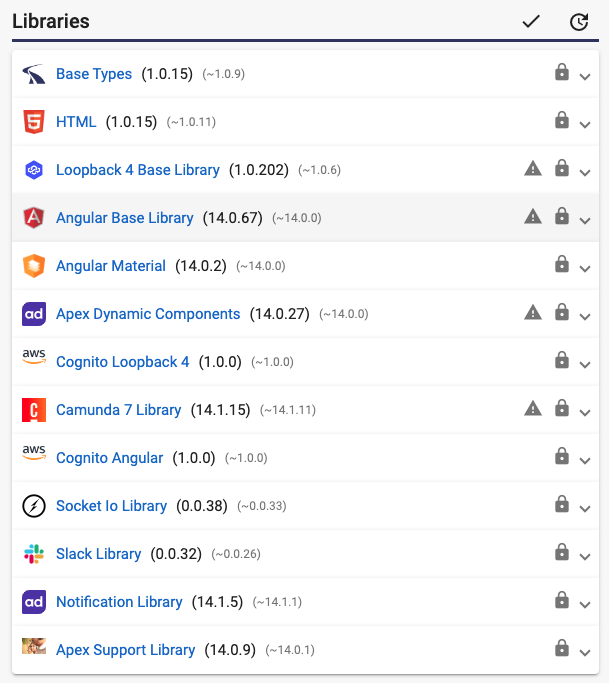
- From your Dependencies Side Navigation option, Upgrade the libraries that use Angular 14.

- In the above example, the libraries that would need to be upgraded are:
- Angular Base Library
- Angular Material
- Apex Dynamic Components
- Camunda 7 Library
- Cognito Angular
- Notification Library
- Apex Support Library
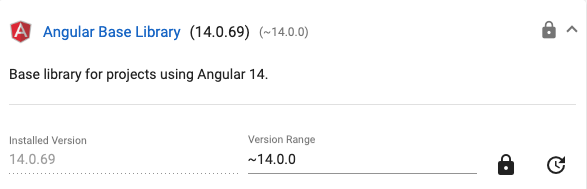
- For each library to be upgraded, change the Version Range to ~17.0.0, and click the "Apply Version Range" button. This will update all the Angular related libraries to version 17.

- Update your project styles (SCSS) to apply the new updated syntax by going to your project's Settings page, and select Styles (SCSS). You need to replace the following lines:
$app-primary: mat-palette($md-blue); $app-accent: mat-palette($md-green); $app-warn: mat-palette($mat-red); $app-theme: mat-light-theme($app-primary, $app-accent, $app-warn); @include angular-material-theme($app-theme);
with these:
$app-primary: mat.define-palette($md-blue);
$app-accent: mat.define-palette($md-green);
$app-warn: mat.define-palette(mat.$red-palette);
$app-typography: mat.define-typography-config(
$font-family: 'Roboto, sans-serif'
);
$app-theme: mat.define-light-theme(
(
color: (
primary: $app-primary,
accent: $app-accent,
warn: $app-warn
),
typography: $app-typography
)
);
@include mat.all-component-themes($app-theme);Note: Your project may have different variable names for palettes and themes.
Regenerate your entire project.
Other Changes
Other changes may be required in your project based on CSS and Component usage. They include:
Style Changes
You need to update the following if used anywhere other than in the Project Styles, as updated above:
| Old Pattern | New Pattern |
| mat-color | mat.get-color-from-palette |
| mat-contrast | mat.get-contrast-color-from-palette |
|
Using theme colors from project style: @import '../../../styles';
|
Additionally add the first line: @use '@angular/material' as mat; |
No Bottom Padding
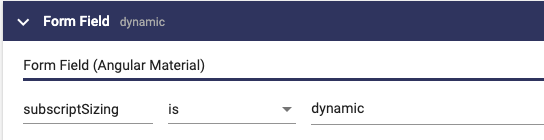
Search your project for no-bottom-padding. If you find any Form Field using 'no-bottom-padding' class, remove that class and add subscriptSizing attribute instead:

When subscriptSizing is set to dynamic, the form-field expands and contracts the amount of space it takes in the layout to fit the error / hint that is currently shown.
Form Field
- When using appearance values other than fill or outline, you get a runtime error. You need to replace legacy and standard options with fill/outline.
- The floatLabel input no longer accepts 'never'. It can be set to 'always' or 'auto'.
List
Previously, list items were commonly created using multiple span elements with the matLine directive applied. Each span resulting in a line, and the first one becoming the primary line. In Angular 17, the matLine directive has been split into more granular and meaningful directives. Here are the recommended migration steps for common use of a list item:
- Change the first matLine to matListItemTitle
- Change all other matLine's to matListItemLine
- Change all matListIcon to matListItemIcon
- Change all matListAvatar to matListItemAvatar
- Wrap all un-scoped content (content outside a matLine) in a matListItemMeta container.
Here is an example of Nav List in Angular 17:
<mat-nav-list>
<mat-list-item [activated]="link.isActive" *ngFor="let link of links; let i = index;">
<a matListItemTitle href="...">{{ link }}</a>
<button mat-icon-button (click)="showInfo(link)" matListItemMeta>
<mat-icon>info</mat-icon>
</button>
</mat-list-item>
</mat-nav-list>Chips
Mat Chip List is no longer supported by Angular Material. The new chips have:
- Mat Chip Listbox with Mat Chip Option: This is the closest to the previous interaction pattern. This is the only variant that supports selection state for chips.
- Mat Chip Grid with Mat Chip Row: This pattern should be used for any text input + chips interaction.
- Mat Chip Set with Mat Chip: This variant has no accessibility pattern and assumes one will be applied at the application level. This allows the application to implement a custom accessibility pattern with the chips visuals.
Stepper
Previously, there were separate horizontal and vertical steppers in Angular Material. Now, a single stepper is used, with the default orientation set to horizontal. You can change the orientation to vertical by setting the 'orientation' property to 'vertical'.
Client Dependencies
Review your project's client dependencies to ensure that they are compatible with Angular 17.
TinyMCE Version 5.x.x is incompatible. Upgrade tinymce and @tinymce/tinymce-angular to the latest version.